Atualizado pela última vez em 8 de agosto de 2022
Sumário
- Introdução
- Planejando seu site
- Fazendo login no seu site
- O tema
- Painel de controle
- Criando as páginas do seu site
- Inserindo blocos
- Principais blocos
- Usando ícones
- Mídias
- Criando posts
- Menus
- Rodapé
- Conclusão
- Referências
Introdução
Boas vindas ao Guia Básico de WordPress para Editores de Sites Arion da UFRJ!
O Arion1 é um tema exclusivo da UFRJ, desenvolvido pela equipe de Design & Web da Superintendência Geral de Comunicação Social (SGCOM) para auxiliar na criação de sites de baixa e média complexidade.
Para atuar como editor de sites Arion, você precisa:
- dominar fundamentos de WordPress;
- ter noções básicas de acessibilidade;
- selecionar o conteúdo que será publicado (textos e imagens);
- planejar a estrutura de navegação do site (página inicial e menus);
- publicar conteúdo regularmente;
- fazer testes, revisões e melhorias constantes no site.
Este guia básico vai te ajudar a desempenhar melhor algumas dessas tarefas. Esperamos que ele seja útil e que você consiga publicar seu site com sucesso!
Planejando seu site
Site é um local na Internet identificado por um endereço (URL ou domínio), constituído por uma ou mais páginas que podem conter textos, imagens e informações em multimídia.
Na etapa de planejamento do seu site, é importante pensar não apenas no que você quer publicar, mas em quem vai acessá-lo: o usuário.
Para garantir que mesmo usuários com deficiências consigam navegar no seu site, é preciso observar critérios de acessibilidade.
Abaixo estão algumas orientações básicas para oferecer uma boa experiência ao usuário (UX):
Endereço
Escolha um endereço curto, de fácil memorização, evitando a “sopa de letrinhas”.2
Por exemplo, para o Complexo de Formação de Professores, é melhor usar formacaodeprofessores.ufrj.br em vez de
complexodeformacaodeprofessores.ufrj.br (muito longo) ou
cfp.ufrj.br (que, além disso, poderia ser facilmente confundido com CPF).
Navegação
“Não me faça pensar” é o lema da boa navegação: procure entender o que o usuário mais busca e ofereça logo de cara. Há duas maneiras de organizar a navegação:
Menus
O menu é como o sumário de um livro, contendo capítulos (itens de primeiro nível) e subcapítulos (itens de segundo nível). Por exemplo:
- item de primeiro nível
- item de segundo nível
- item de segundo nível
Use no máximo sete itens.3 Pense no seu site como um armário: tendo mais de sete portas com mais de sete gavetas em cada uma, fica difícil para o usuário achar o que procura.
Página inicial
| Também é possível navegar pelo site a partir dos elementos mostrados na página inicial. Agrupe os elementos na horizontal em faixas e empilhe na vertical quantas faixas quiser, pois não há limite de altura. Comece mostrando os elementos mais importantes. |  | Cabeçalho Faixa 1 Faixa 2 Faixa 3 Faixa 4 Faixa 5 Faixa 6 Rodapé |
Páginas internas
É comum encontrar sites que refletem a estrutura burocrática da UFRJ. Cuidado: você pode conhecer bem o seu setor, mas o usuário não conhece.
Rotulagem
“Rótulo” é o nome que você vai escolher para identificar menus, seções, itens etc. Procure usar termos que sejam fáceis de entender. É preferível um termo leigo a um jargão técnico.
Textos
Na internet, “menos é mais”. Prefira textos curtos e diretos, já que a atenção do usuário se dispersa facilmente.
Imagens
Salve fotografias com muitas cores e detalhes em formato JPEG. Para imagens mais “chapadas”, com menos detalhes e variação de cores, como ícones ou logotipos, utilize o formato PNG.
As imagens no bloco de imagens devem ter até 900px de largura. As imagens de destaque devem ter 1200 x 800px (no mínimo 900x600px). As imagens de hero no modelo cobertura devem medir 1920 x 1080px. É importante saber em qual destas situações sua imagem se encaixa, para garantir que ela não tenha largura maior do que aquela na qual será exibida.
É importante salvar a imagem com o tamanho em que ela será exibida. Por exemplo, se a imagem for exibida com 600 x 400px, salve-a com 600 x 400px.
Também é importante garantir que suas imagens tenham idealmente cerca de 300kb no caso de heros e, no máximo, 200kb no caso das imagens internas. Nesse caso, pode ser que você precise salvar sua imagem .jpg de forma otimizada para web. Para isso, será necessário comprimir a imagem utilizando um software de edição de imagens, como Adobe Photoshop ou Gimp. Há também opções online para editar suas imagens. Normalmente, uma taxa de média compressão irá gerar um resultado satisfatório, mas o ideal é buscar equilibrar o tamanho do arquivo e a qualidade (compressão) da imagem.
Todas estas recomendações têm como objetivo: diminuir o tempo de carregamento das páginas, garantindo assim que suas imagens sejam exibidas corretamente pelo WordPress; reduzir o consumo excessivo dos dados dos usuários de celular, que muitas vezes têm planos com dados limitados; evitar a sobrecarga dos servidores da UFRJ, que hospedam os sites, e que têm capacidade finita de armazenamento.
Como editar imagens no WordPress
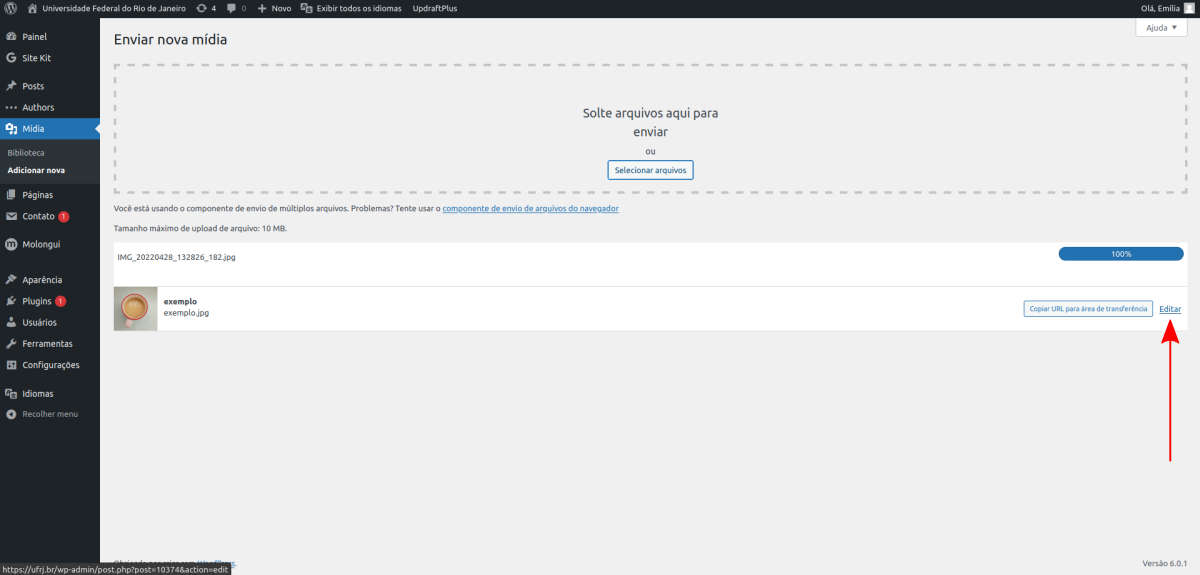
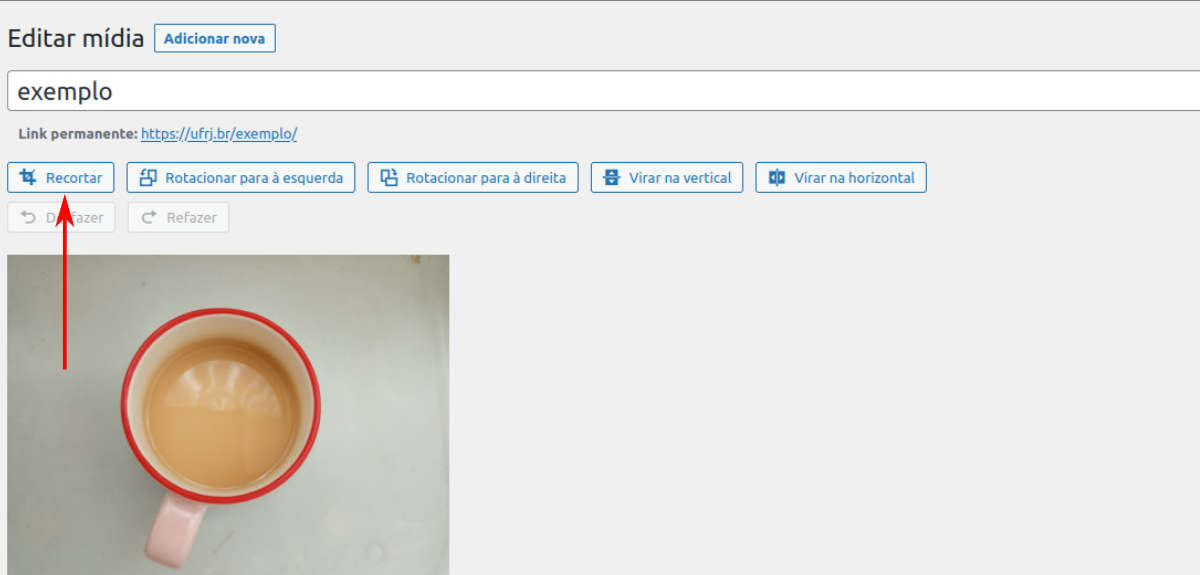
O próprio WordPress permite editar/redimensionar imagens. Ao fazer upload de uma imagem, aparece a opção de editá-la:

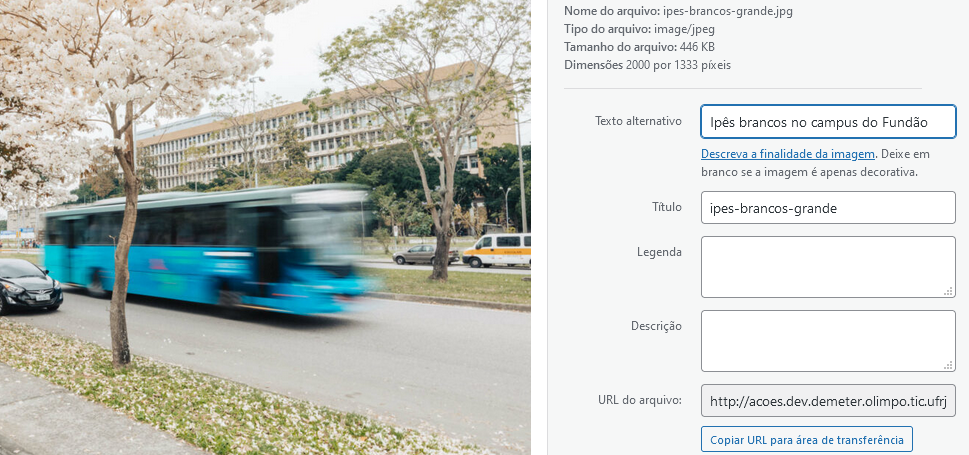
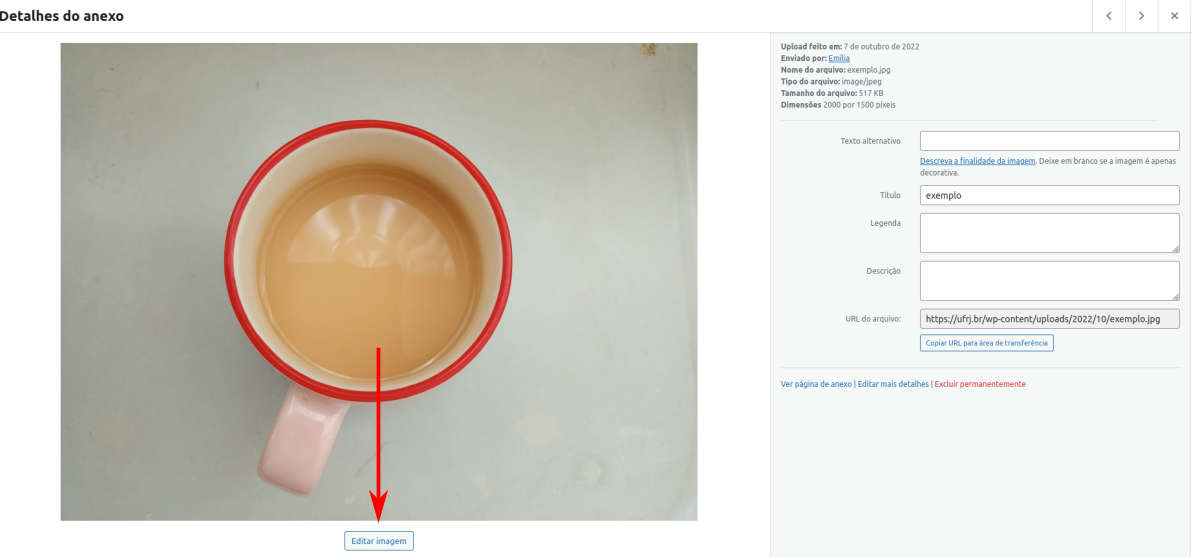
Observe que também é possível editar uma imagem que já está na biblioteca de mídia. Selecione-a na biblioteca. Vai aparecer a página de edição da imagem, na qual você pode alterar o texto alternativo e a legenda. Aperte em editar imagem.

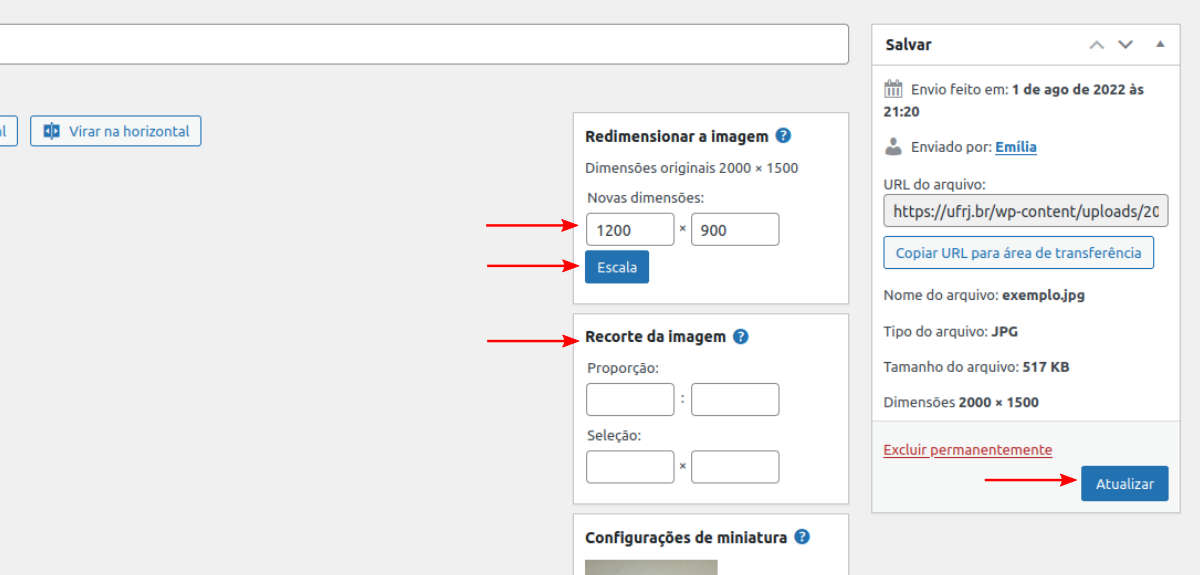
Nas configurações, ajuste a largura para o tamanho desejado (lembrando que essa largura é 1200px no máximo para imagens internas e 1920px para a imagem do hero). Clique em escala e depois em atualizar. Cuidado para não achatar a imagem: altere apenas a largura.

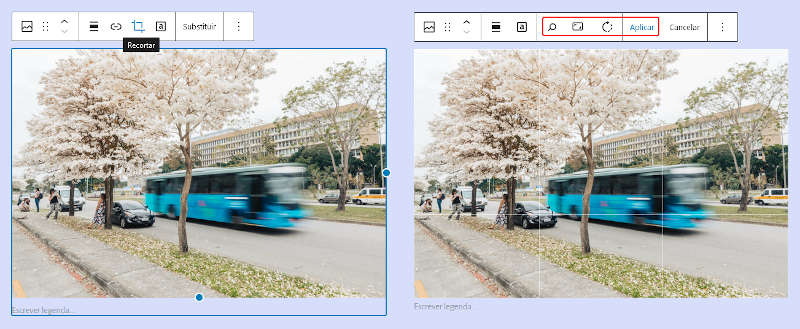
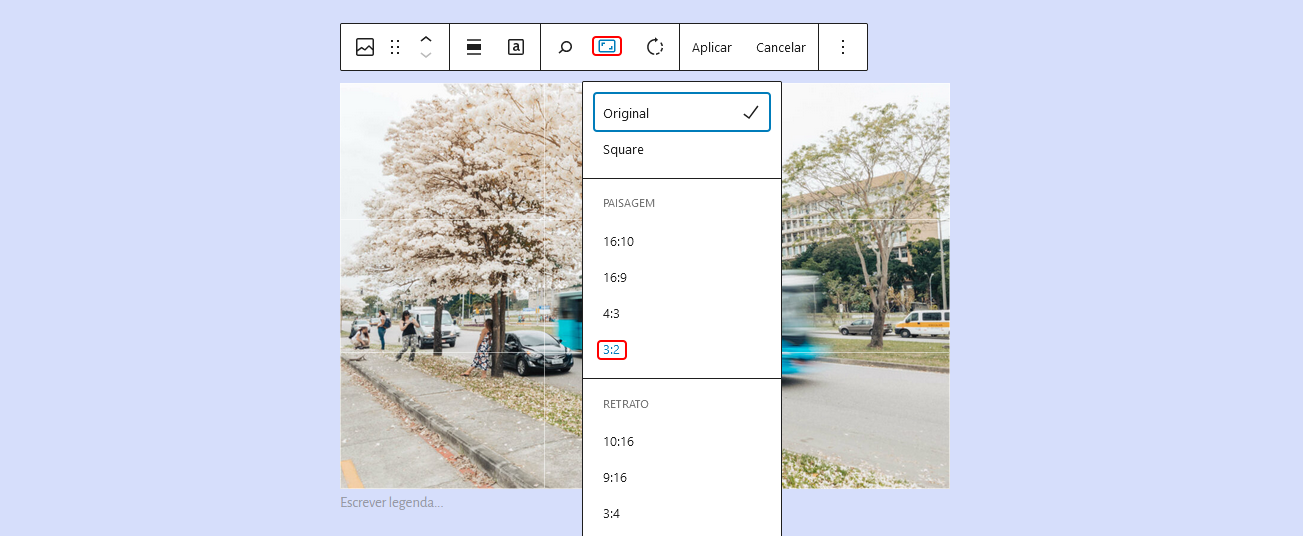
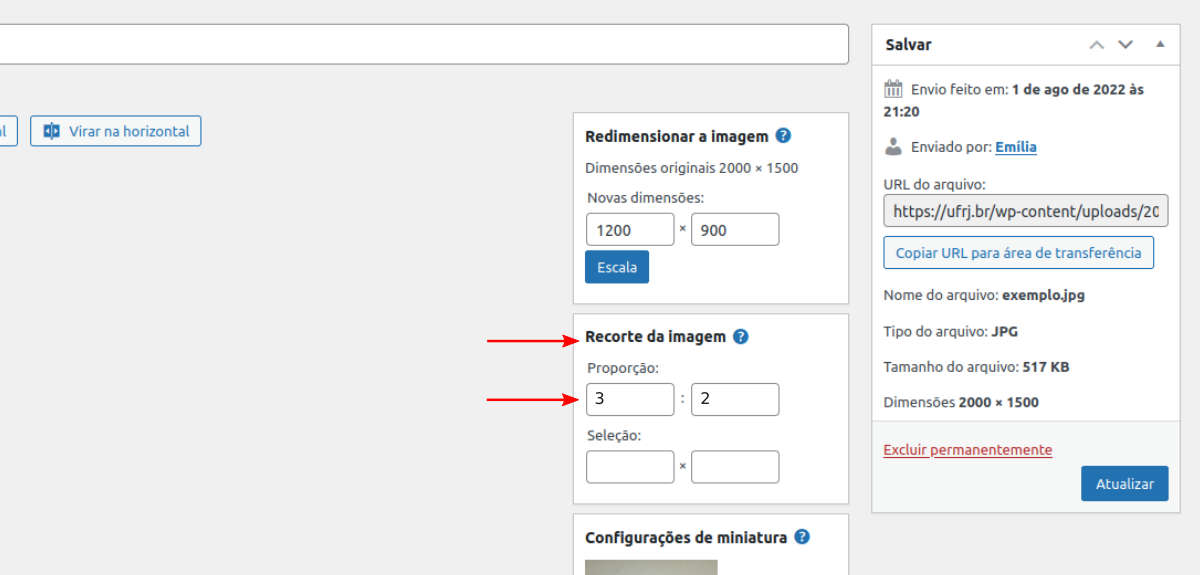
Repare que também é possível recortar a imagem. Você pode tanto fazer um recorte com proporções livres quanto escolher uma proporção prévia para o recorte, que você pode definir nas configurações:

Para fazer um recorte livre, simplesmente não preencha o campo de proporção. Em seguida, aperte em recortar:

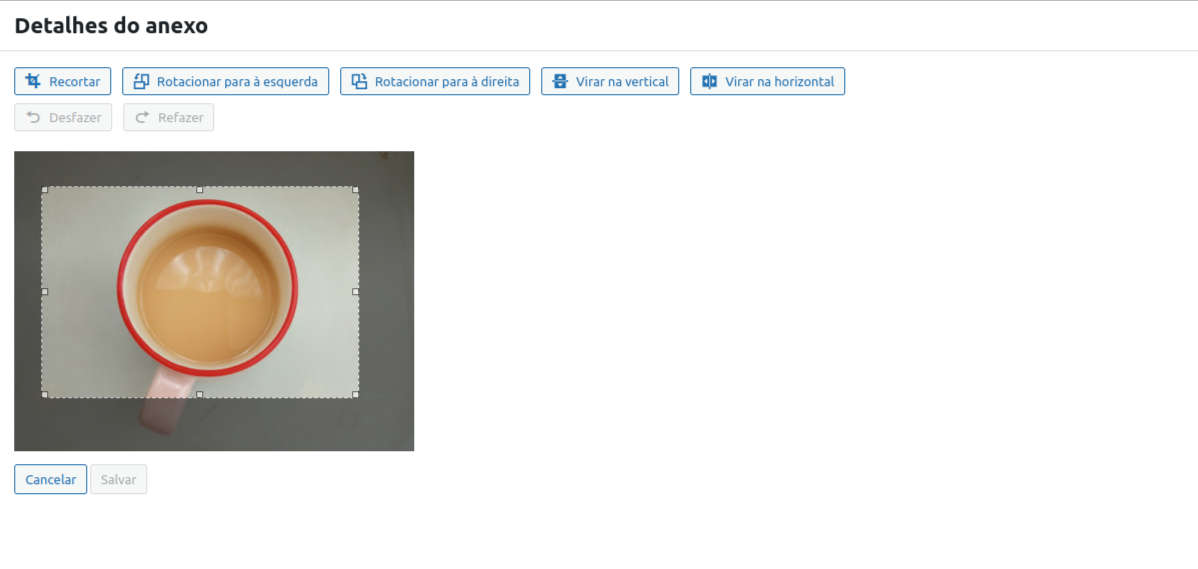
Selecione a área da imagem que você quer manter e aperte novamente em recortar:

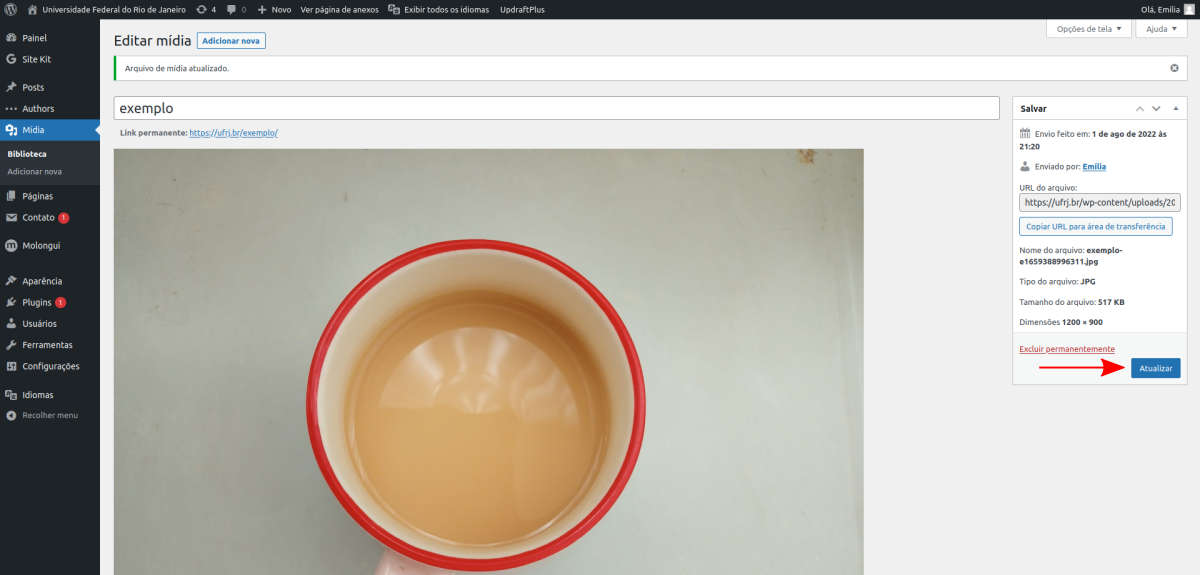
Pronto! Não esqueça de clicar no botão de atualizar ao fim!

Para saber mais sobre UX
Neste artigo você encontra um resumo comentado dos pontos principais do livro Não Me Faça Pensar, de Steve Krug, considerado a “bíblia” da usabilidade.
Saiba mais sobre as Leis de UX aqui.
Para saber mais sobre acessibilidade
Consulte o Modelo de Acessibilidade em Governo Eletrônico (eMAG).
Fazendo login no seu site
Para fazer login no seu site WordPress (WP), deve ser usado o endereço do site complementado por “/wp-login.php”, como no exemplo: https://seusite/wp-login.php
O tema
O Arion é um tema desenvolvido especificamente para ser utilizado nos sites institucionais da UFRJ. Deve ser mantida a aparência original do tema, sem customizações, como forma de manter a coerência visual, fortalecendo assim a imagem institucional da Universidade.
Painel de controle
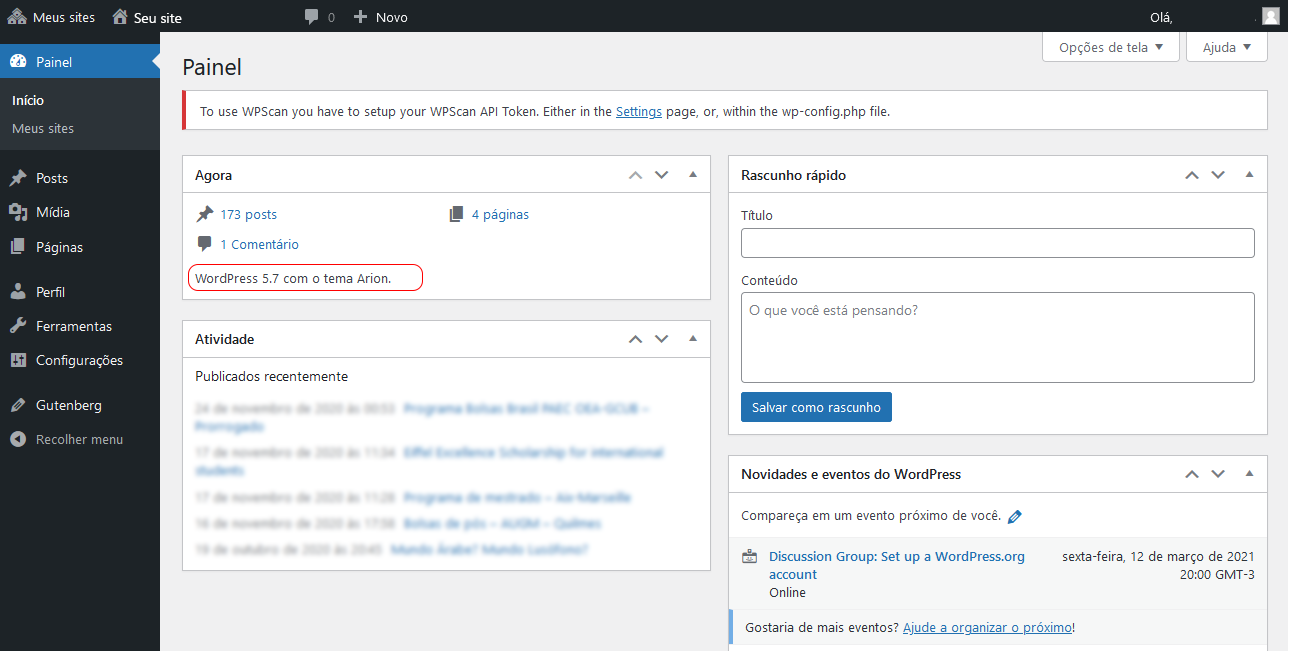
O painel de controle tem três grandes áreas:
- o menu do topo, que permite acrescentar novas páginas, posts e mídias e visualizar o site;
- o menu da esquerda, de configurações do site; e
- a parte central, que apresenta as novidades do site (como posts novos) e do WordPress.
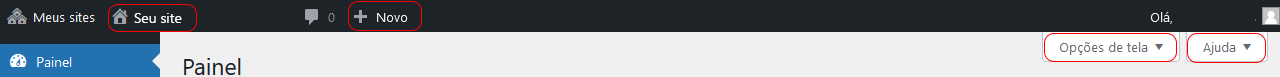
1. Menu de topo
No menu de topo há opções para visualizar o site e adicionar novos itens.
- Em +Novo, é possível adicionar páginas, arquivos e posts.
- À direita, o menu de Opções de tela, para controlar o que aparece nas configurações, e a Ajuda.
2. Menu da esquerda
Pelo menu lateral à esquerda do painel, também é possível adicionar e ver todos os novos posts, páginas e arquivos de mídia.
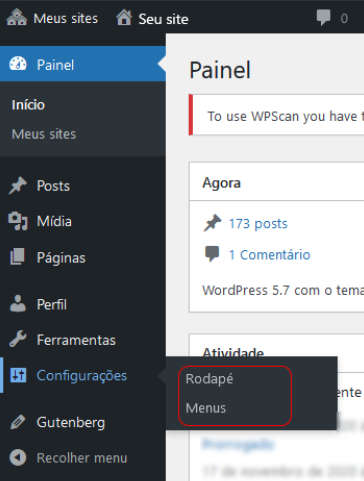
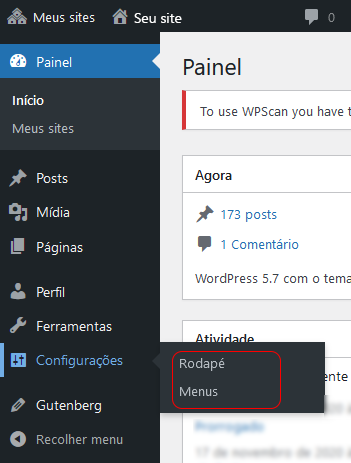
Em Configurações, você consegue editar e gerenciar os Menus do seu site, além de alterar o endereço no Rodapé da página.
Criando as páginas do seu site
Crie o conteúdo do site a partir de páginas. O WordPress (WP) trabalha com páginas e posts. Geralmente,
- as páginas contêm conteúdo fixo e
- os posts são usados para notícias.
Os posts são mais utilizados para sites em formato de blog, cujo conteúdo tem a forma de artigos. Além disso, os posts podem ter uma ou mais categorias. Saiba mais sobre esse assunto em https://wordpress.com/br/support/post-vs-pagina.
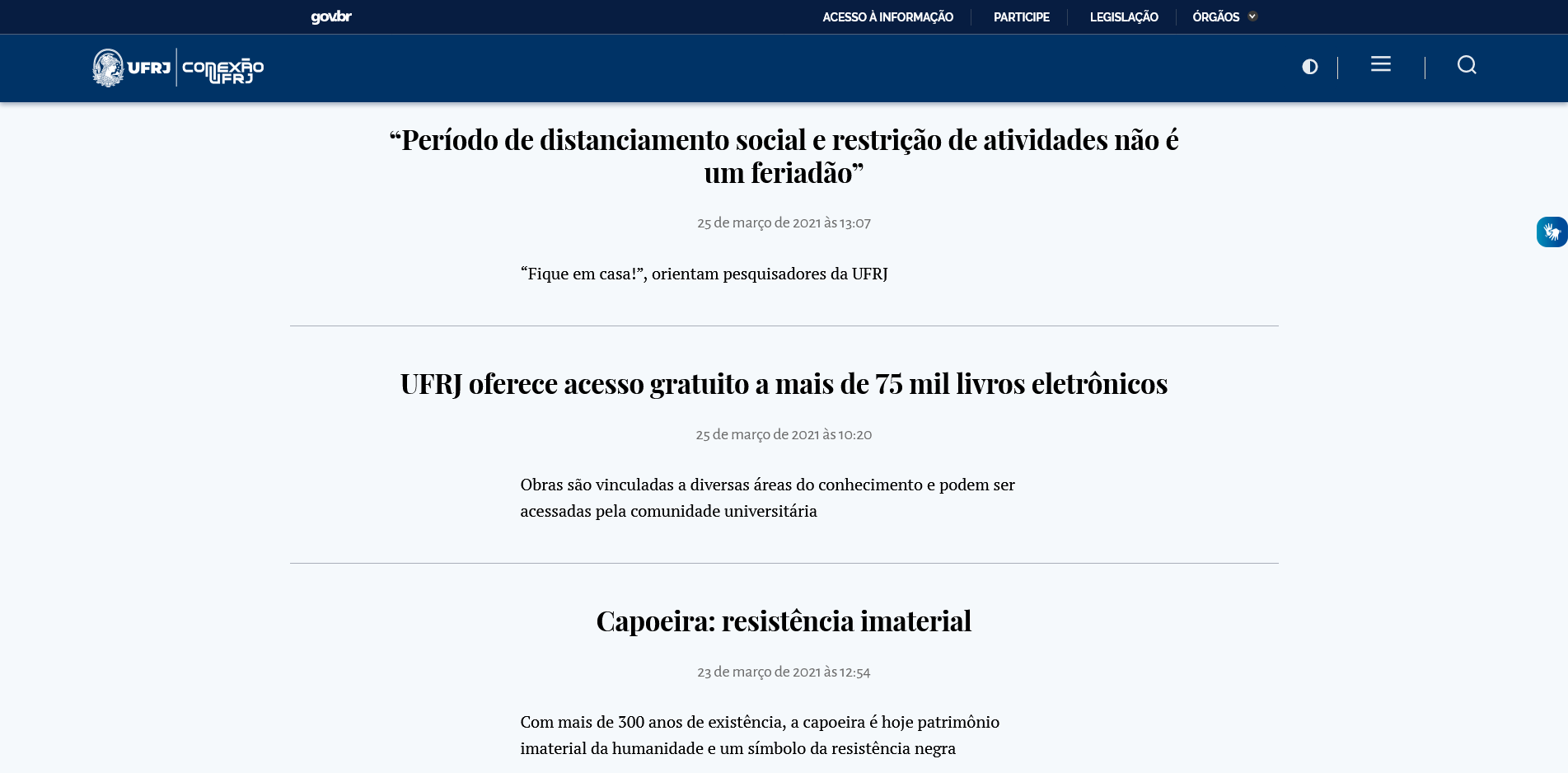
Alguns sites eventualmente podem utilizar os dois tipos de páginas. O Conexão UFRJ (https://conexao.ufrj.br) é um bom exemplo: o conteúdo “estático” é apresentado em páginas e o conteúdo noticioso, em forma de artigos (posts), que podem ser organizados por categorias, autoria etc.
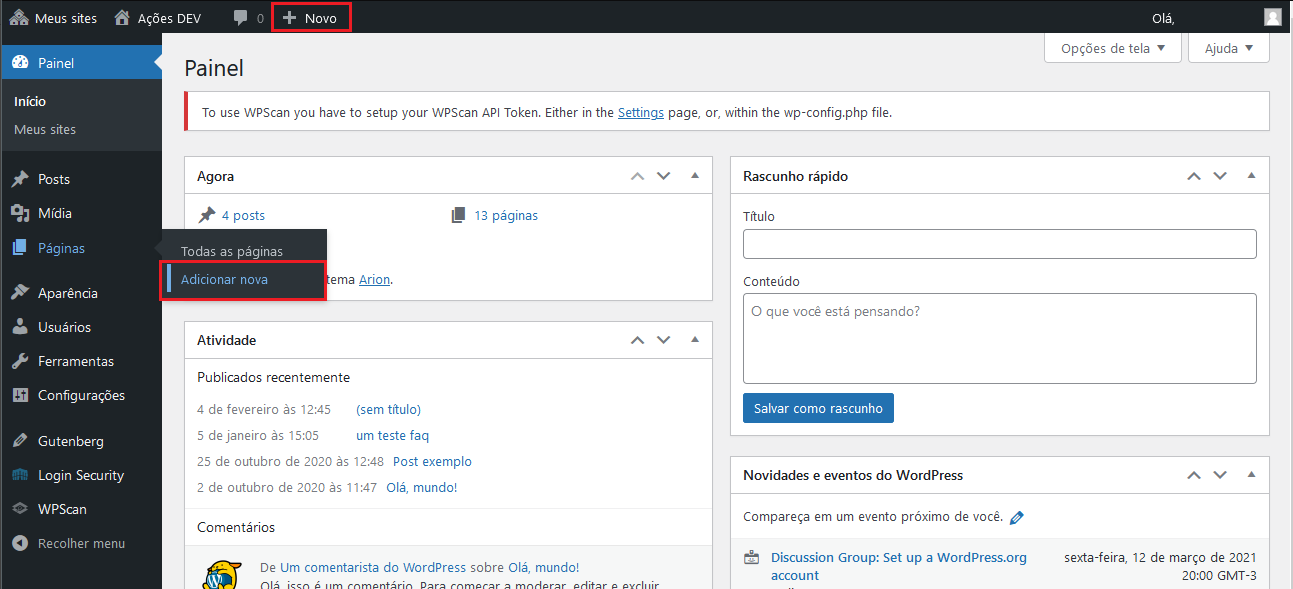
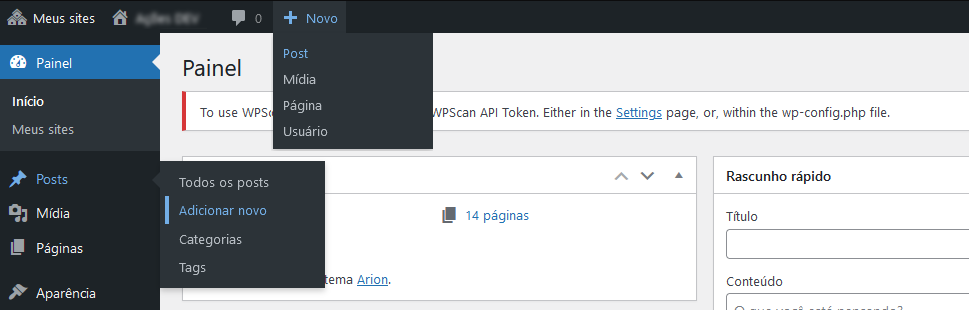
No painel, há dois links para criar páginas: Páginas – Adicionar nova e + Novo − Página:
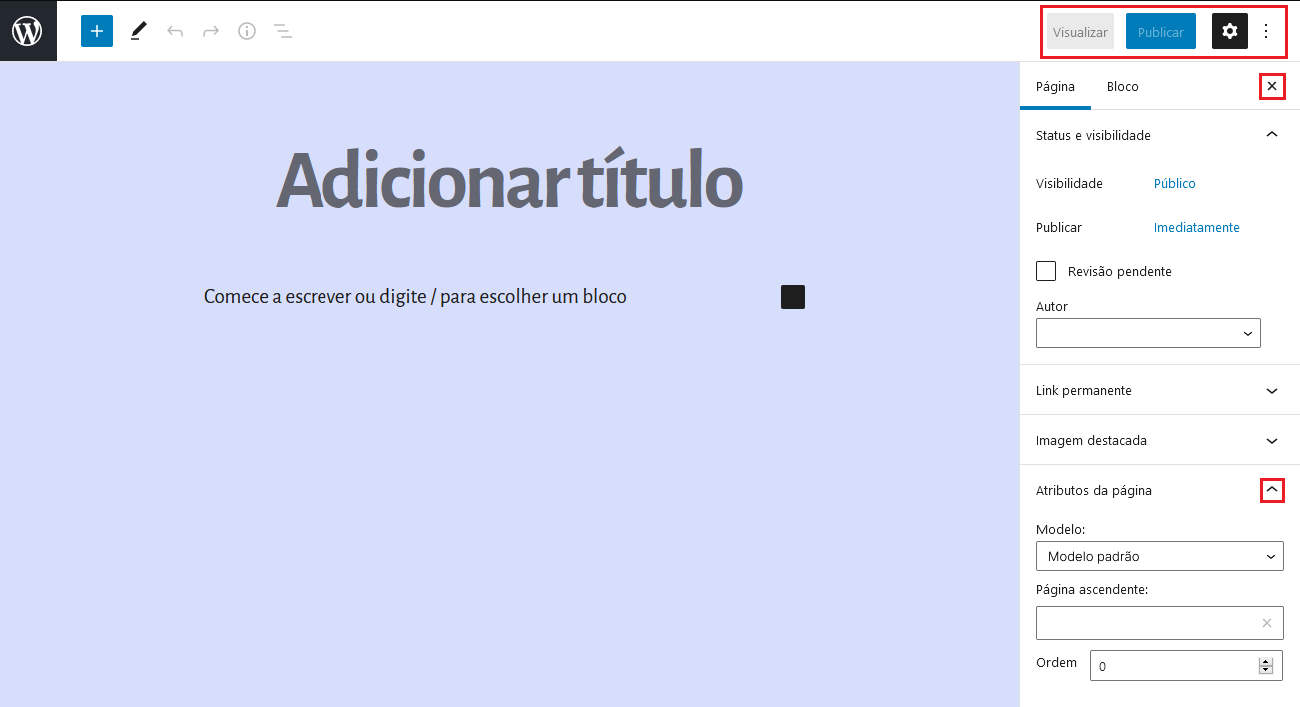
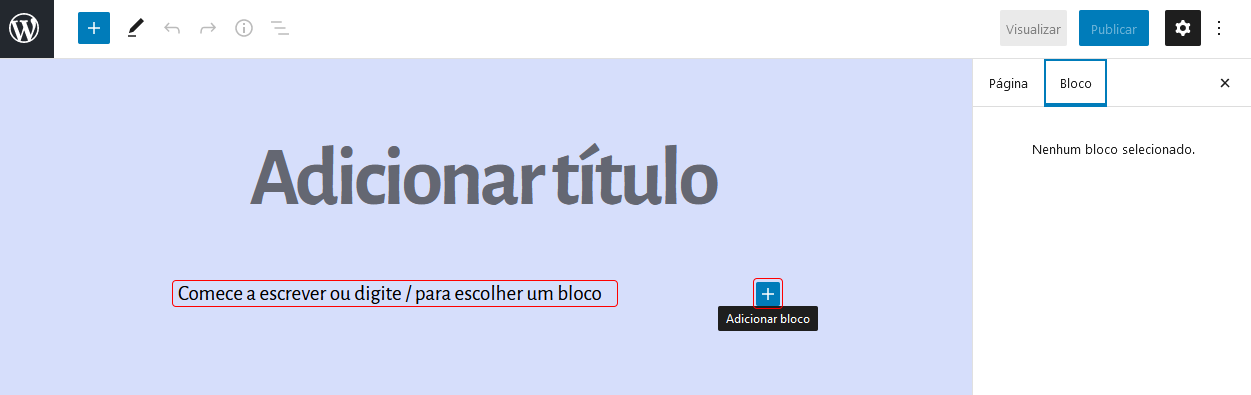
Na página de edição, existem os botões Visualizar e Publicar, além do ícone de engrenagem, que tem a função de exibir ou esconder o menu lateral. Neste menu, existem as abas Página e Bloco. Nesta última, alteramos as configurações do bloco selecionado. Já na aba Página, é possível alterar as configurações da página como Atributos da página e Imagem destacada.
O botão Publicar salva as mudanças e cria a página. Depois que a página foi publicada, esse botão muda para Atualizar. Lembre-se de clicar em Publicar/Atualizar para salvar a página. É essencial dar um título à página (no campo Adicionar título), o que vai permitir o acesso por um menu ou link.
Escolhendo o modelo de página
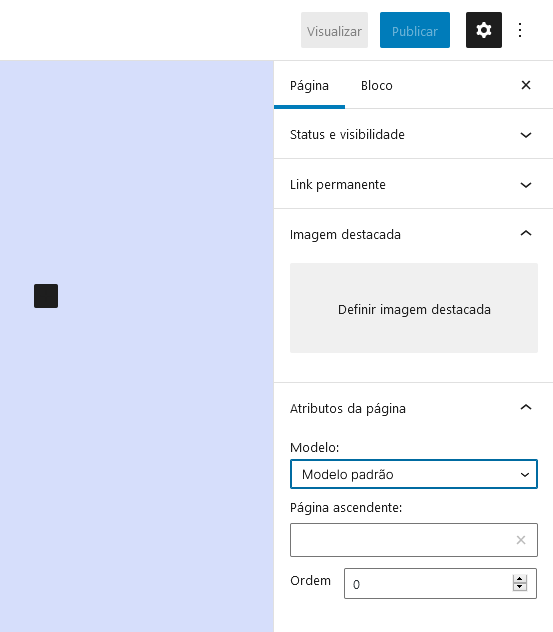
Na aba Página, role o menu para baixo até ver as opções Imagem destacada e Atributos da página.
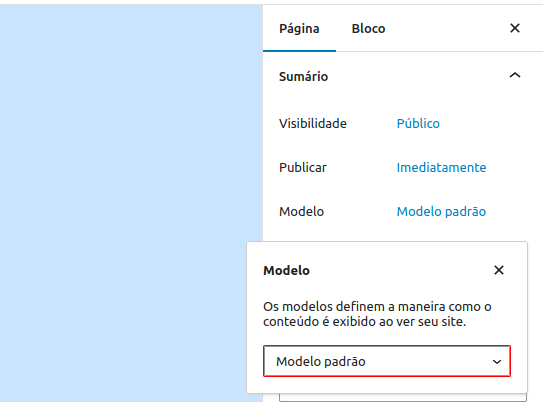
Existem alguns modelos de páginas, selecionados em Modelo ou, em sites mais antigos, em Atributos da página − Modelo.
- O Modelo padrão pode ser utilizado em quase todas as páginas de conteúdo.
- O Modelo de cobertura (cover template) é normalmente utilizado em páginas de abertura de sites ou seções (Ex.: https://ufrj.br/extensao-e–sociedade/). Para esse modelo, é preciso selecionar uma imagem destacada.
- Os modelos “Página Inicial” e “Página Inicial – cobertura” diferem dos anteriores apenas por não mostrarem o título da página. Geralmente, são usados quando não se quer repetir o título do site na Página Inicial.
- Atenção: O full width template não é utilizado.

Utilizar a hierarquia (páginas ascendentes−descendentes) é uma boa forma de organizar as páginas, pois facilita a navegação do usuário, indicando o caminho percorrido dentro da estrutura do site.
Além disso, configurar uma página mãe (ascendente) permite aninhar outras páginas e criar submenus (menus de 2º nível).
Veja mais na seção Menus. Referência: https://wordpress.com/br/support/paginas/

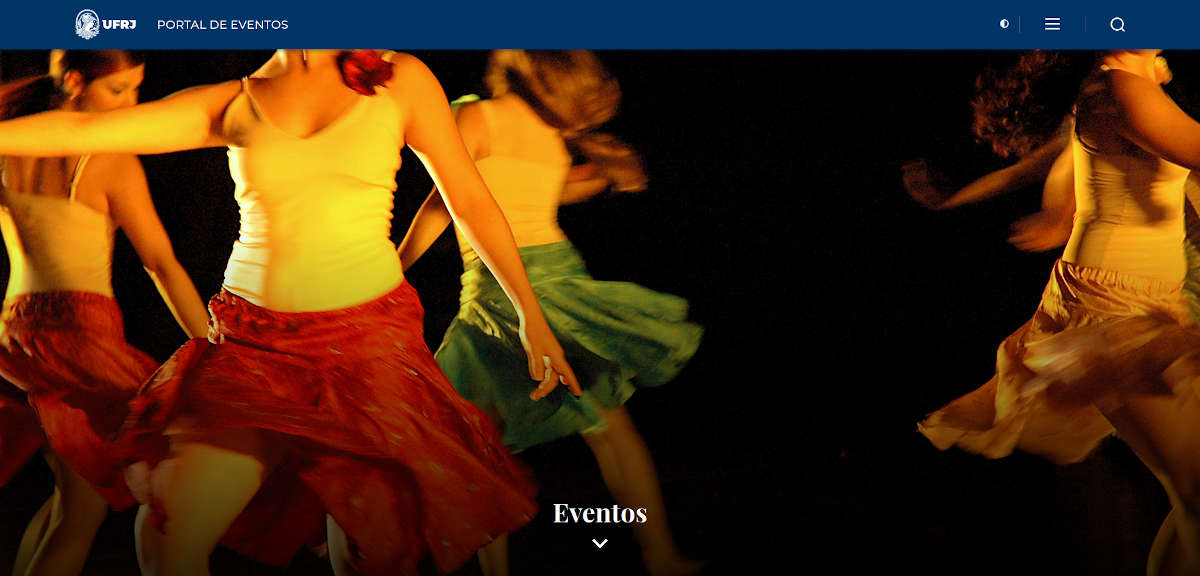
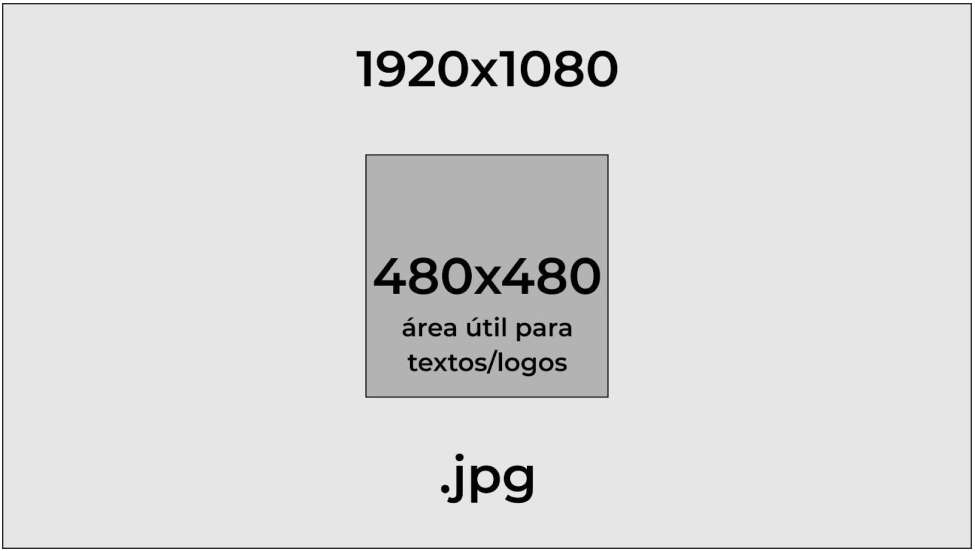
As imagens utilizadas no Modelo de Cobertura (cover template) são chamadas de Hero. O tamanho recomendado para as imagens do hero é 1920x1080px. Tendo em vista que essas imagens sofrem cortes na versão mobile, é importante adequar sua imagem ao modelo a seguir:

Os elementos da página
Os elementos básicos das páginas são:
- os textuais (texto parágrafo, títulos, tabelas, listas etc.) e
- as imagens.
Acessibilidade − conteúdo textual em forma de imagens impossibilita a leitura para pessoas com baixa ou nenhuma visão. Esse conteúdo deve ser apresentado em forma de texto. Para uma informação mais detalhada sobre como fornecer alternativa em texto para as imagens do sítio, consulte as recomendações do Modelo de Acessibilidade em Governo Eletrônico (eMAG): http://emag.governoeletronico.gov.br/.
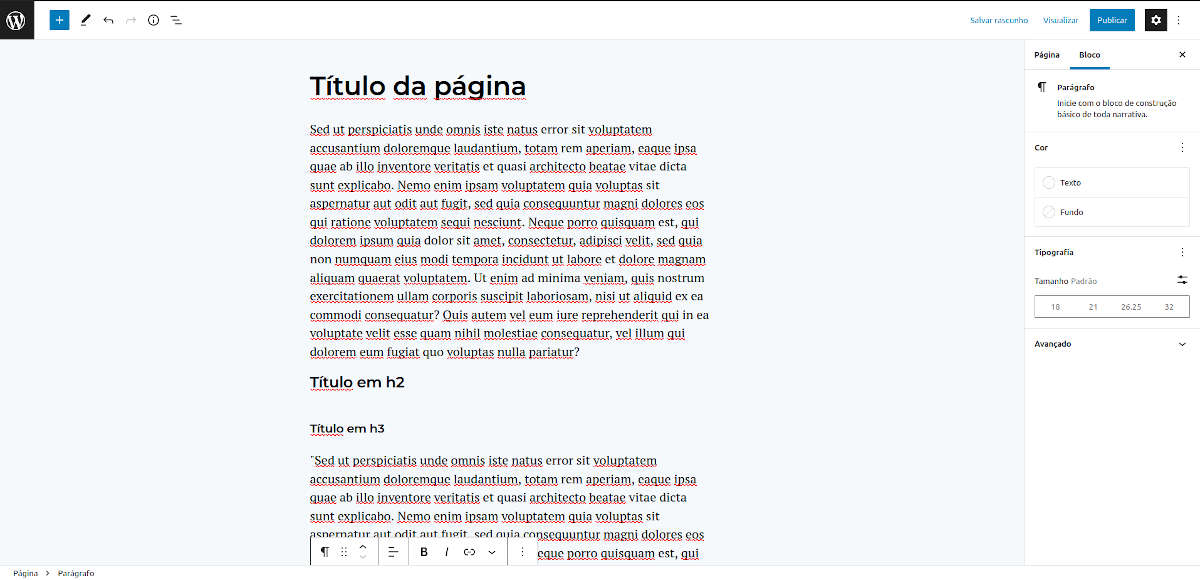
Os padrões de fontes devem respeitar o estabelecido pelo sistema. Negrito e itálico devem ser usados para destaque somente em texto corrido (parágrafo ¶). O sublinhado deve ser evitado para não se confundir com os links. Devem-se evitar também palavras em CAIXA ALTA, sobretudo em textos longos.
Para subtítulos, devem ser usados h2, h3 e eventualmente h4. O h1 é utilizado apenas para títulos de páginas e posts, sendo aplicado automaticamente.
Os títulos de páginas/posts são limitados a 70 caracteres. Os resumos dos posts são limitados a 110 caracteres ou 20 palavras.

Visualizando o resultado

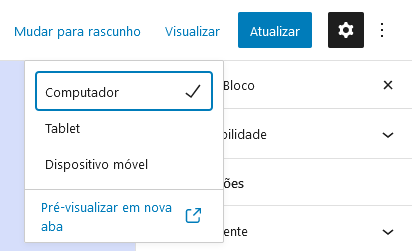
Clique no botão Visualizar, ao lado do botão Publicar/Atualizar, e escolha a opção Pré-visualizar em nova aba para ver como a página ficará. Será aberta outra aba, que mostrará como a página ficará em desktop.
Visualizando a lista de páginas do site
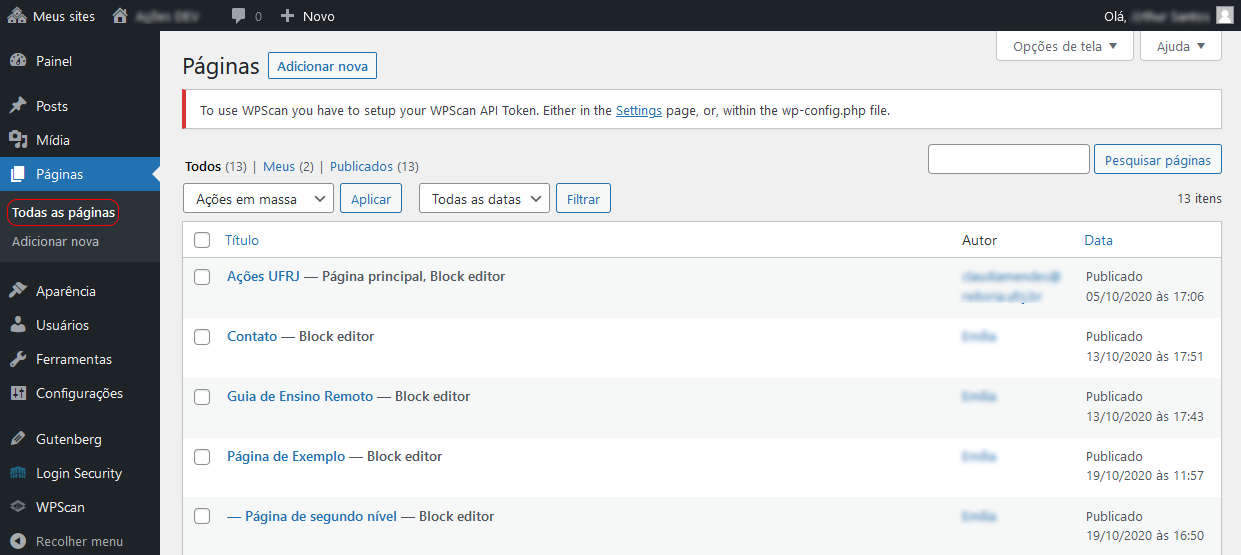
É possível ver todas as páginas do site acessando a aba Páginas no menu à esquerda e escolhendo Todas as páginas:
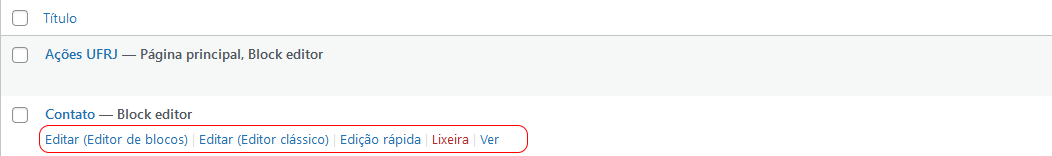
É possível excluir páginas, visualizá-las, editá-las ou mesmo fazer uma edição rápida. Para ver essas opções, basta passar o mouse por cima do título da página:
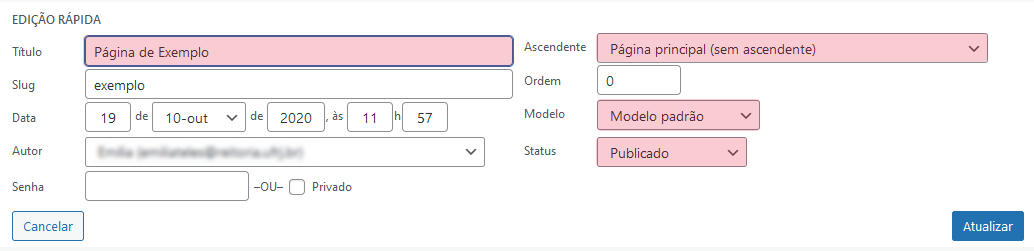
Na tela de edição rápida, é possível trocar o título, a página ascendente, o modelo da página e alterar o status (rascunho, revisão pendente ou publicada):
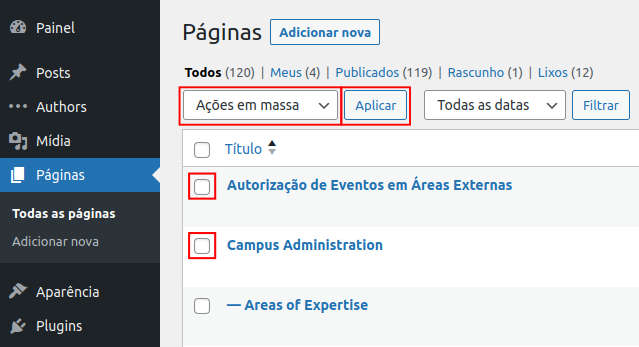
Ações em massa
Também é possível editar (ou mesmo excluir) várias páginas ao mesmo tempo. Para isso, selecione as páginas desejadas e aperte em “ações em massa”. Caso seja necessário excluir as páginas, escolha “mover para a lixeira”. Para só editá-las, escolha “editar”:

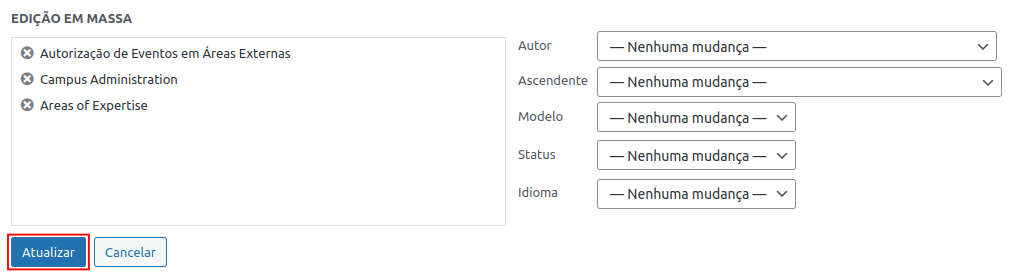
Na área de edição que vai aparecer, pode-se alterar o autor, página ascendente, modelo, status ou idioma. Não esqueça de apertar em atualizar para finalizar:

Inserindo blocos
Inserindo um bloco novo ou alterando seu tipo
No WordPress, os parágrafos, títulos e imagens são blocos. Para inserir blocos, escreva no campo “comece a escrever ou digite / para escolher um bloco” ou clique no ícone + que aparece ao lado:
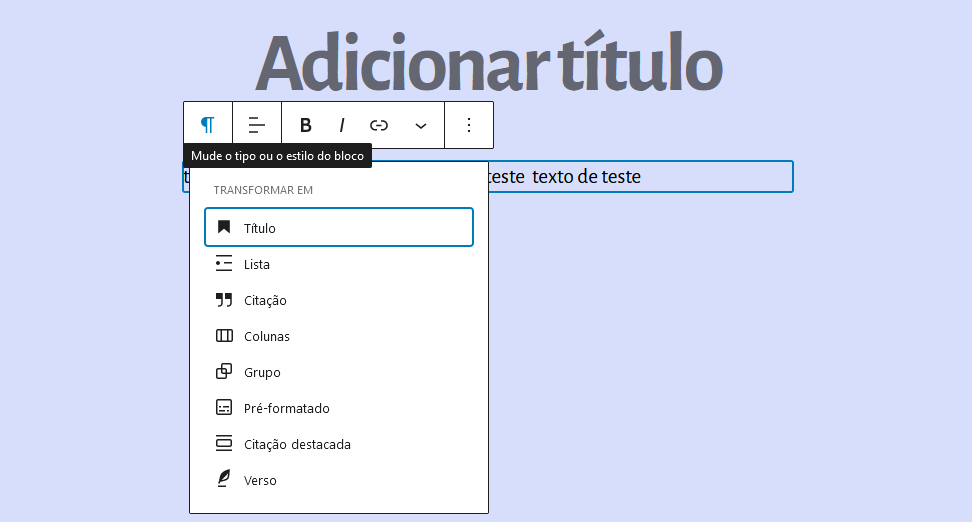
Depois de criar um bloco, você poderá alterar seu tipo no primeiro ícone à esquerda do menu de blocos e escolher outro tipo:
Apagando blocos
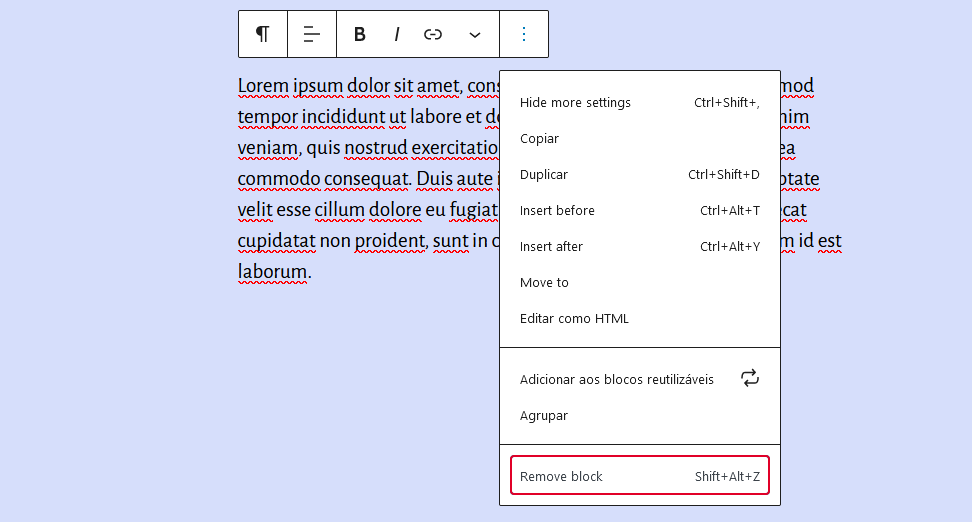
É possível apagar blocos selecionando-os e apertando a tecla de deletar, ou pelo menu do próprio bloco:
Agrupando blocos
É possível agrupar vários blocos e aplicar uma cor de fundo criando uma seção em destaque, como no exemplo abaixo:
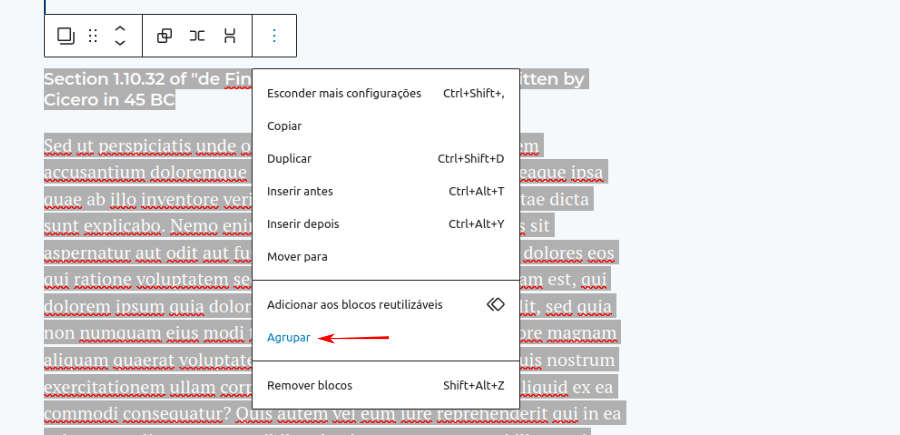
Para isso, selecione os blocos que você quer agrupar (veja a seção Navegando pelos blocos da página para entender como selecionar vários blocos) e abrindo o menu dos três pontinhos, aperte em “agrupar”:
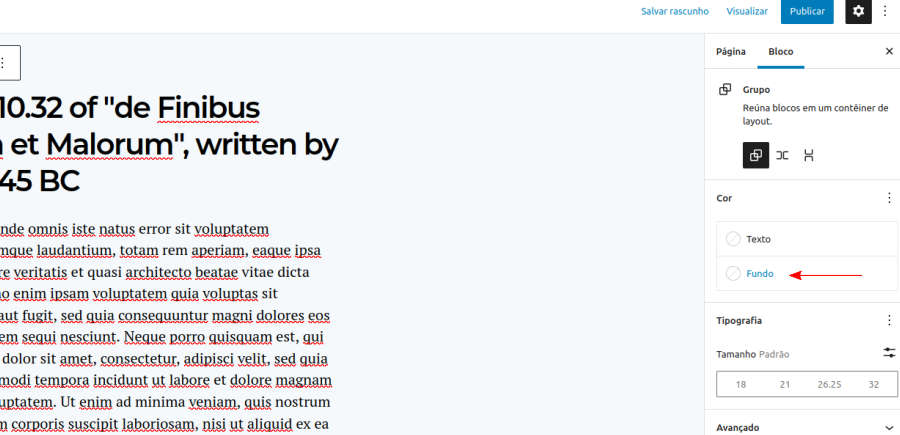
Com o bloco de grupo selecionado, no menu de blocos à direita, clique em cor / fundo.
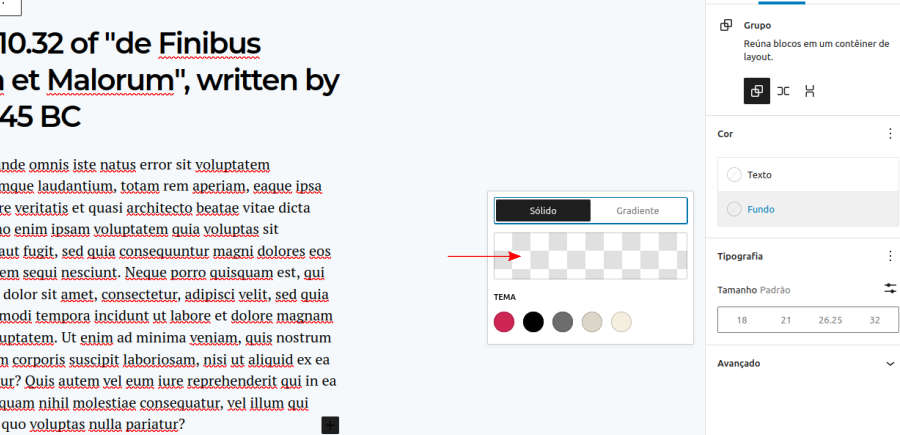
Em seguida, clique na região quadriculada:
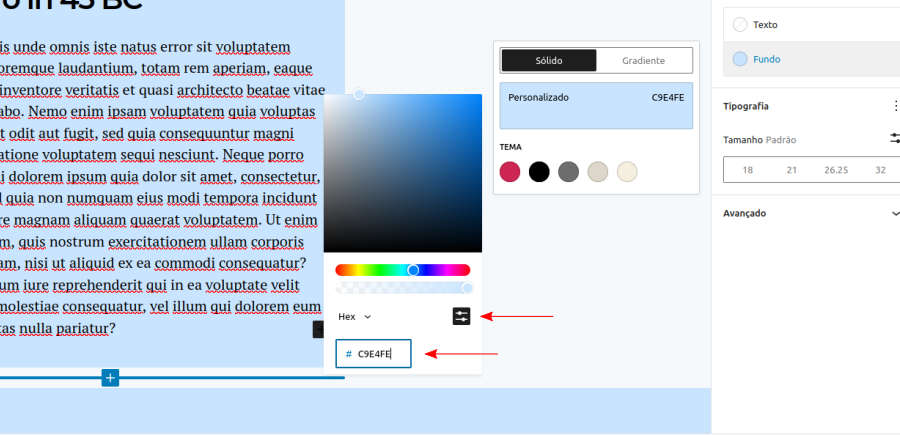
Clique no botão de controle de cor e no campo para preencher a cor com letras e números, preencha #c9e4fe.
É importante ressaltar que, nesse momento, não é permitida a utilização outras cores além da recomendada (#c9e4fe), como forma de manter a coerência visual do tema Arion. Observe que as cores no seletor “tema” não são as cores que utilizamos nos sites. Essas cores são padrão do tema de WP TwentyTwenty que serviu de base para o Arion.
Não aplique a cor de fundo diretamente em blocos de colunas ou parágrafos. Agrupe-os e aplique a cor recomendada no bloco de grupo.
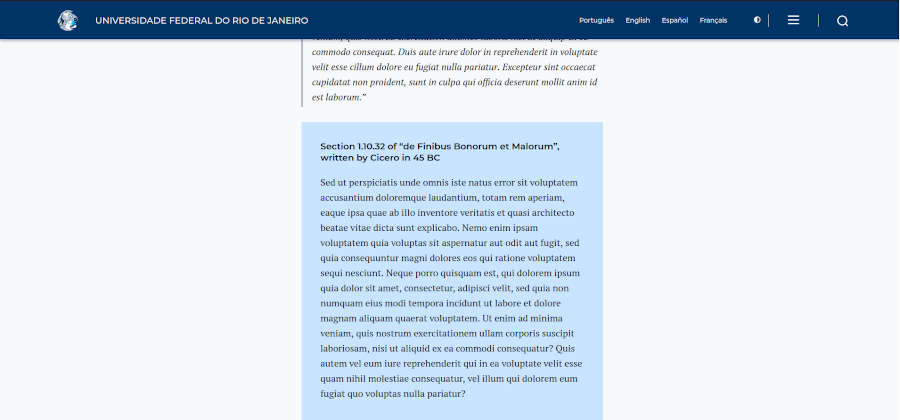
Inicialmente, seu bloco ficará assim:
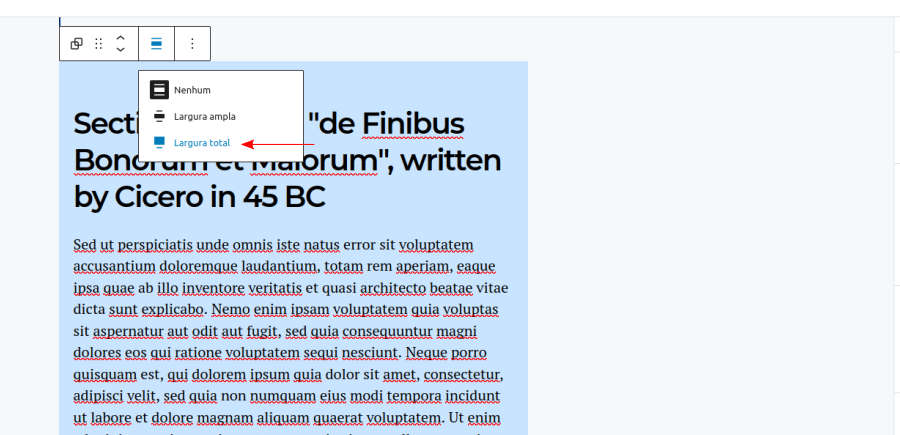
Agora, caso você queira deixar seu grupo com largura total para criar uma seção nova na sua página, clique em largura total no menu de blocos:
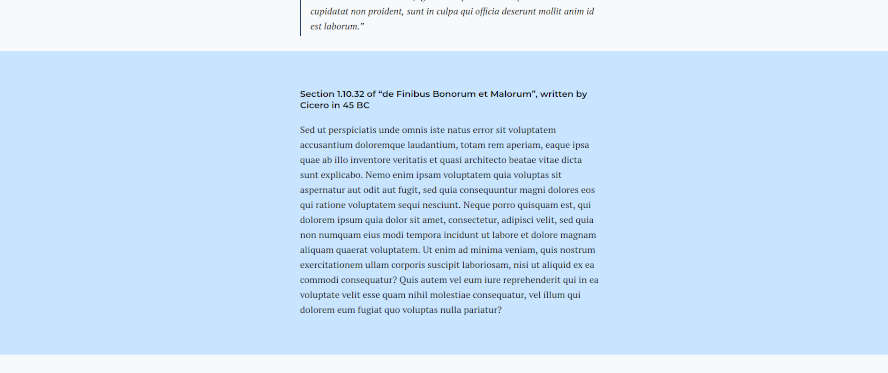
Seu bloco de grupo ficará com este aspecto:
Navegando pelos blocos da página
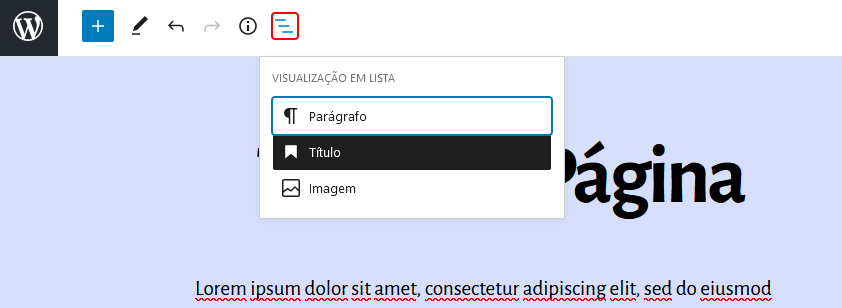
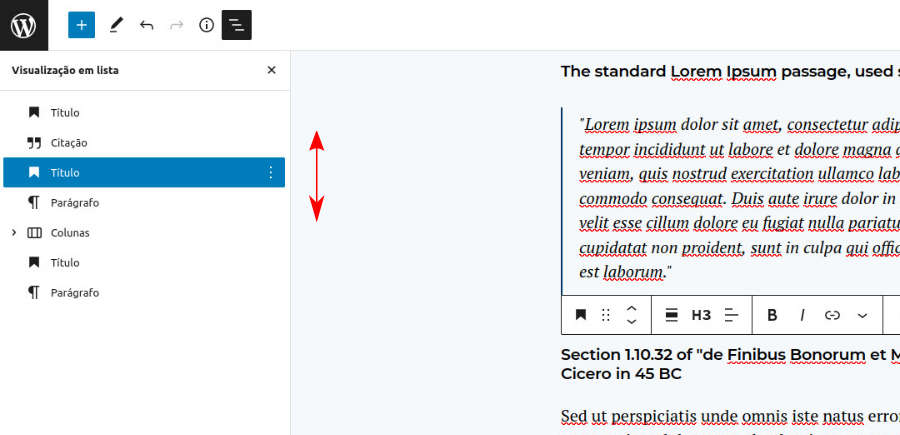
É possível selecionar um bloco por meio do botão de “navegação de blocos”, que apresenta uma lista de todos os blocos da página.
O bloco selecionado fica marcado em preto. Ao clicar nele, somos levados à sua posição na página.
Também se pode selecionar um bloco clicando nele diretamente na página.
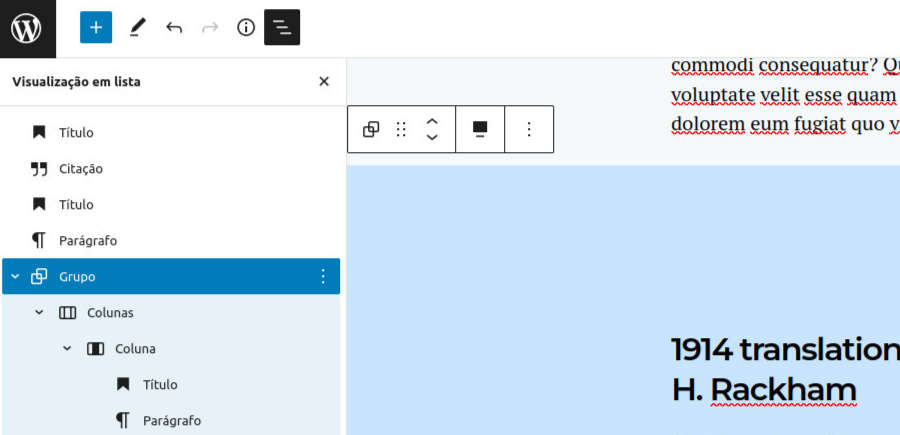
Repare que a lista de blocos mostra a ordem dos blocos na página, com a relação de hierarquia entre eles:
A lista de todos os blocos permite que se altere a posição dos blocos na página. É possível fazer isso arrastando os blocos para cima ou para baixo na lista. Pode-se inclusive inserir um bloco em um grupo ou retirar um bloco de um grupo (ou de uma coluna) arrastando esse bloco para dentro ou para fora:
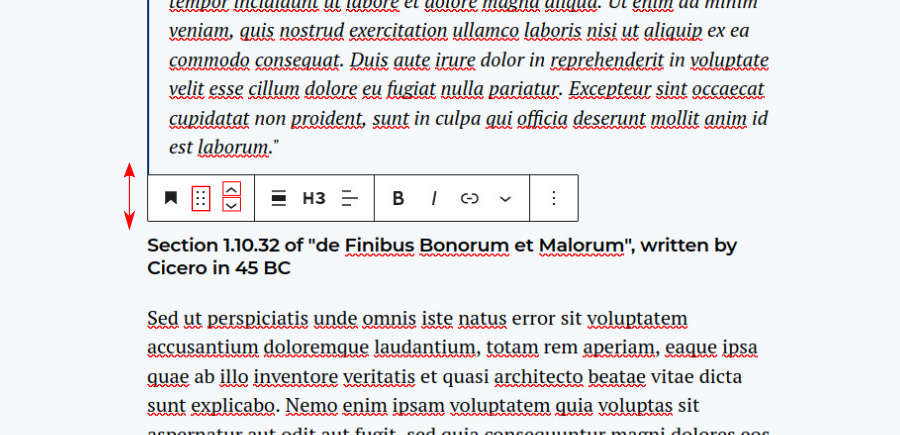
Utilizando o menu de blocos, também é possível alterar a posição de um bloco, tanto com o botão de arrastar (as seis bolinhas) quanto usando as setas:
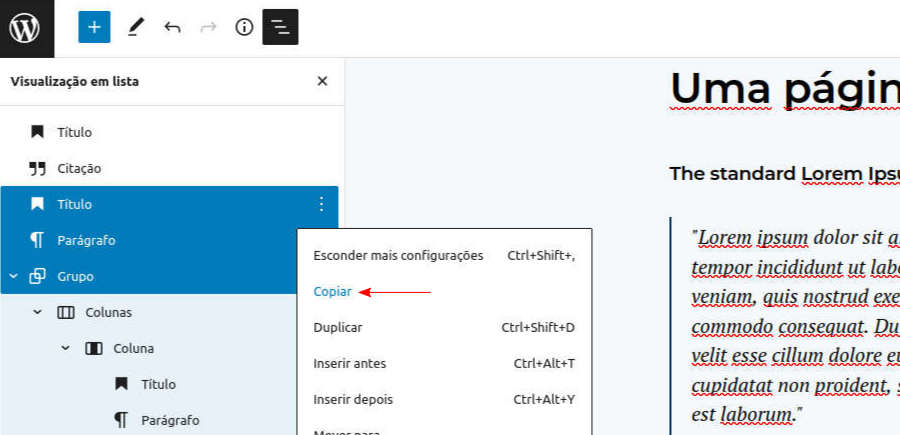
Repare que, na lista de blocos, você também pode selecionar um ou mais blocos e copiá-los ou duplicá-los.
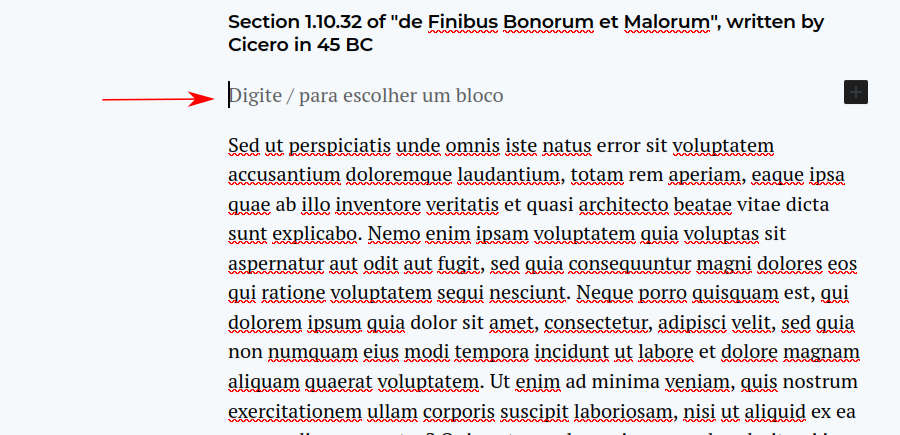
Depois, os blocos copiados podem ser colados em um bloco padrão vazio. Simplesmente selecione o local onde se quer colar e aperte Ctrl V no teclado:
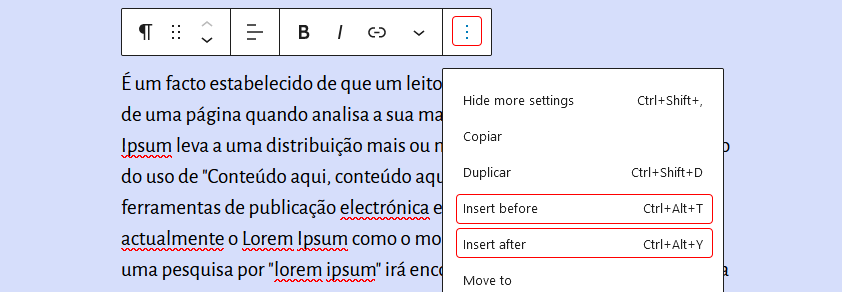
Inserindo blocos antes e depois
Uma forma simples de inserir um bloco depois é apertando a tecla enter. Também é possível inserir blocos antes e depois do bloco atual:
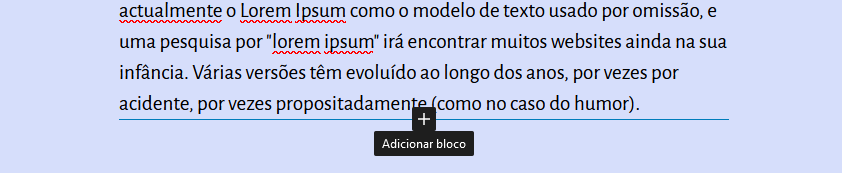
Outra forma é passar o mouse acima ou abaixo do bloco, habilitando o botão Adicionar bloco:
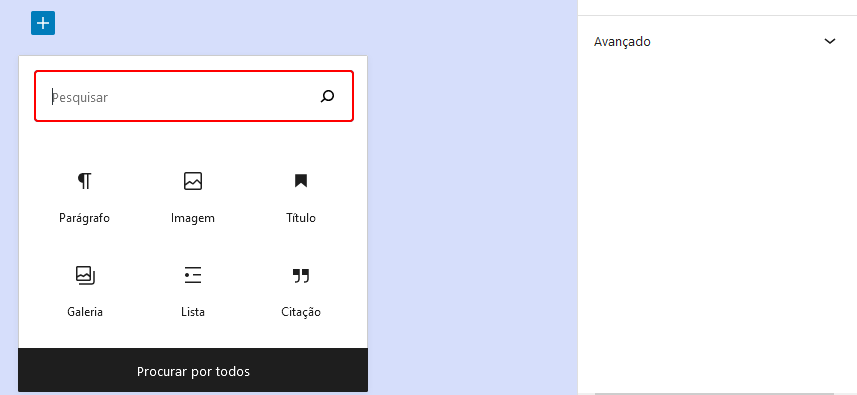
Pesquisando blocos
Ao clicar no ícone para inserir um bloco novo, o WordPress oferece a opção de pesquisar blocos. Assim, é possível inserir, por exemplo, blocos de lista, de mídia e texto, de colunas etc. Veja alguns a seguir:
Ao criar um bloco, surge à direita seu menu de configurações. O menu de blocos também está disponível sempre que você seleciona um bloco.
As Configurações de cor e as Configurações de texto não devem ser editadas ou alteradas. Esses parâmetros foram estabelecidos durante a construção do tema e têm por objetivo manter a unidade visual nos sites da UFRJ, reforçando, assim, a imagem institucional.
Adicionando links a um bloco
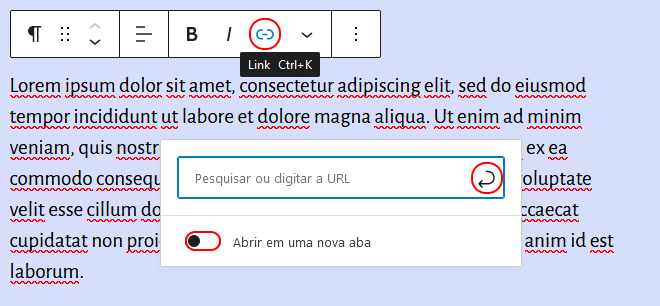
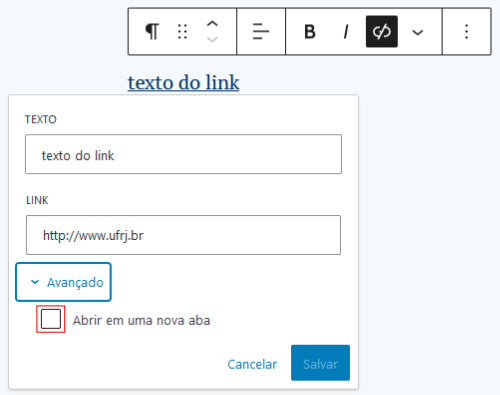
É possível acrescentar links a alguns blocos. Em um bloco de texto, selecione a parte do texto em que você deseja adicionar um link. Caso o link seja externo, marque a opção Abrir em uma nova aba. Não se esqueça de apertar a tecla enter após digitar a URL.
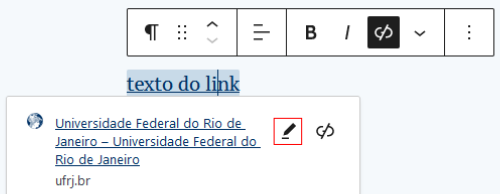
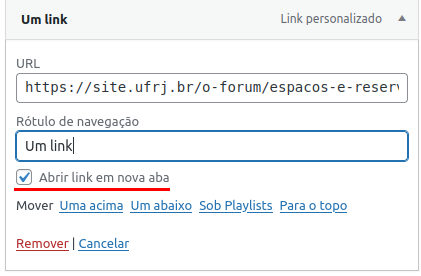
Dependendo da versão de WordPress que você estiver usando, a opção de abrir em nova aba pode não estar imediatamente visível. Neste caso, clique no link já pronto, no ícone de editar.

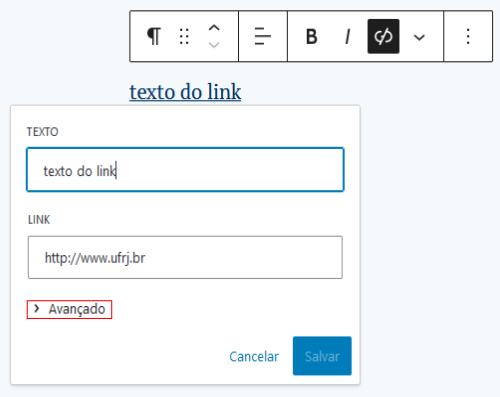
Em seguida, clique em “avançado”.

Por fim, marque “Abrir em uma nova aba”.

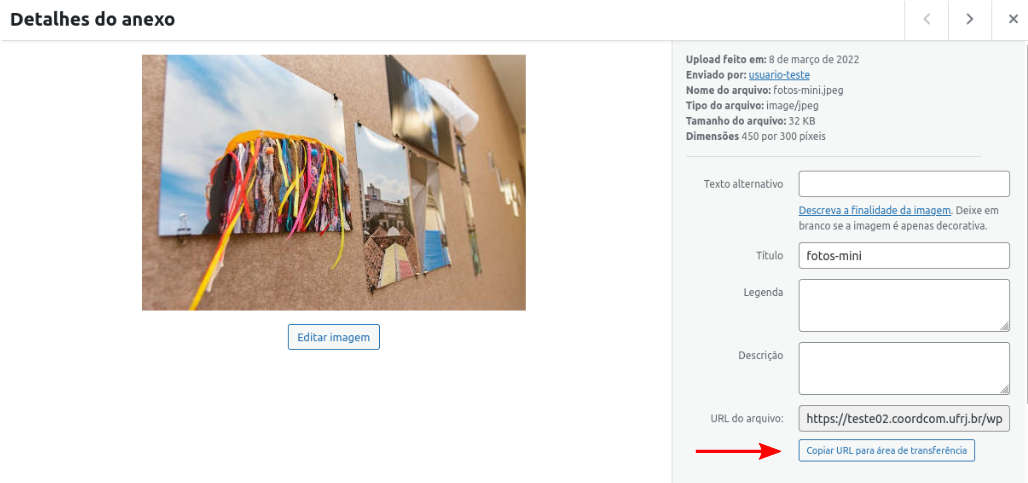
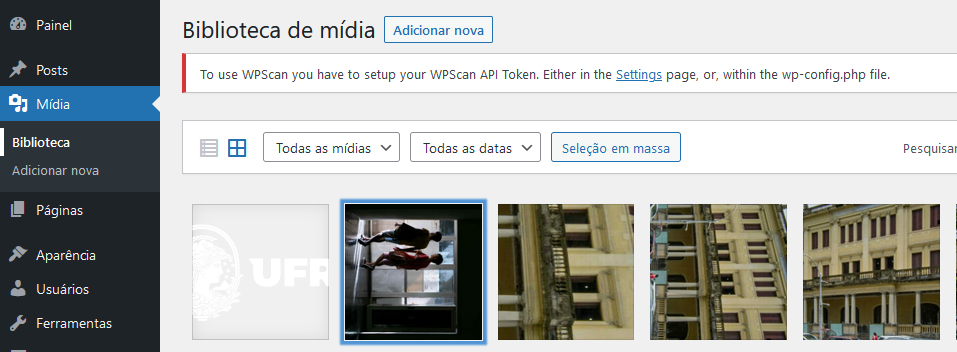
Pode ser que você queira colocar um arquivo como link. Basta colocar o endereço do arquivo – a URL. Como saber o endereço? Se o arquivo estiver hospedado no próprio site, vá em Biblioteca de mídia e escolha o item desejado.
Em seguida, aperte no botão “Copiar URL para área de transferência”. É este endereço que você vai usar no link:
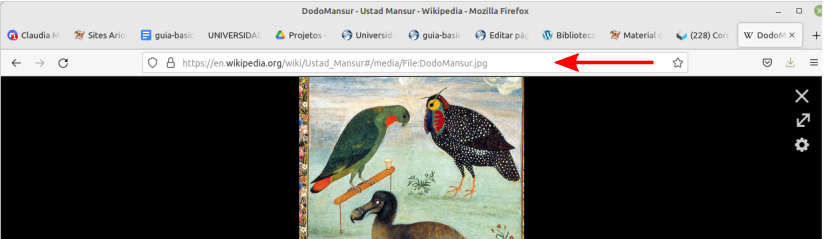
Se o arquivo estiver hospedado em outro lugar, basta copiar a URL no alto na barra de endereços na página do arquivo:
Links internos (âncoras)
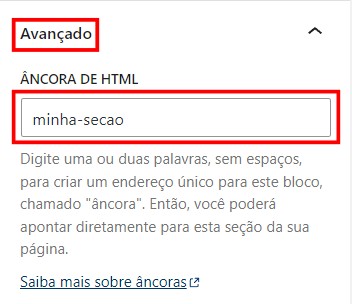
É possível fazer um link para um ponto específico da mesma página. Este próprio guia é um exemplo de uma página cujo menu interno leva a pontos dentro dela. Para fazer um link interno, selecione o bloco que será o destino do link. No menu de blocos, vá em “avançado”, e em “âncora de HTML”, escreva um nome para o bloco sem espaços (por exemplo, “minha-secao”, já que “minha secao” não seria permitido).
- Não use pontos ou caracteres especiais tais como “ç” e “@” no nome do bloco.
- Cada bloco deve ter um nome único, diferente dos outros.
- É possível usar caracteres alfanuméricos.

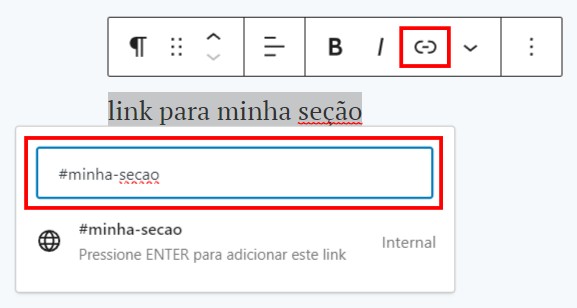
Agora vá no link e no campo de endereço, escreva # seguido do nome do bloco que você escolheu, sem espaços, e aperte “enter”. No exemplo acima, o endereço do link seria
#minha-secao

Caso seja necessário fazer um link para um ponto específico dentro de outra página, basta colocar o endereço da outra página seguido de # e do nome do bloco:
www.meusite.com/minhapagina/#meu-bloco-interno
Principais blocos
Bloco de parágrafo
O bloco de parágrafo é o mais simples: você pode criar um simplesmente escrevendo, porque ele é o bloco que o WordPress automaticamente escolhe primeiro. Ele deve ser sempre alinhado à esquerda, seguindo, assim, o padrão do WordPress.
Negrito e itálico devem ser usados para destaque somente em texto corrido (parágrafo ¶).
O sublinhado deve ser evitado para não ser confundido com os links.
Evitar também textos em CAIXA ALTA, sobretudo em textos longos.
- Não mude a configuração das cores no parágrafo,
- Não altere o tamanho das letras,
- Não use letra capitular e
- Nunca use um parágrafo como título.
Bloco de títulos
O bloco de títulos apresenta seis hierarquias, que vão de h1 (mais importante) a h6 (menos importante). É fundamental usá-las corretamente para que o leitor entenda a estrutura da informação.
Embora cada nível se diferencie visualmente do outro, você não deve fazer uso das marcações simplesmente por motivos visuais e estéticos.
Referência: https://www.ufrgs.br/acessibilidadedigital/headers/
O ideal é que as estruturas sejam utilizadas de forma semântica, dotadas de significado.
Para intertítulos, devem ser usados h2, h3 e eventualmente h4.
Já o h1 é apenas para os títulos de páginas e posts, sendo aplicado automaticamente.
Não use CAIXA ALTA nos títulos, a não ser em caso de siglas e início de nomes próprios, e evite o uso de itálico, a não ser que haja palavras estrangeiras neles.
- Não altere o tamanho da tipografia.
- Não altere as cores.
Bloco de imagem
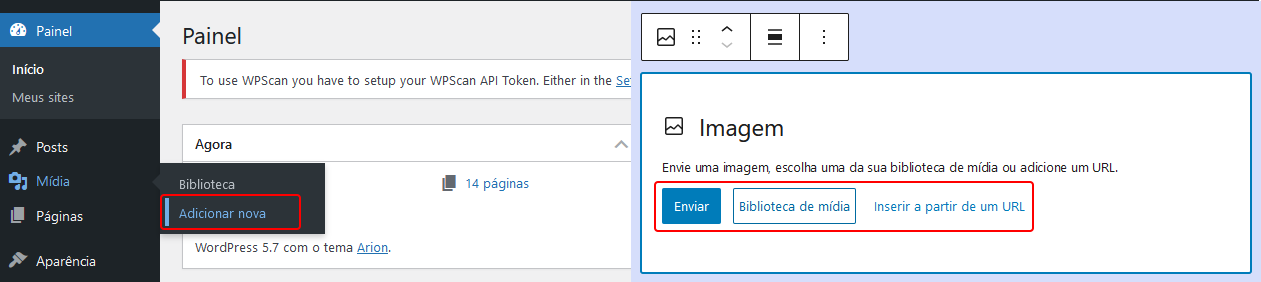
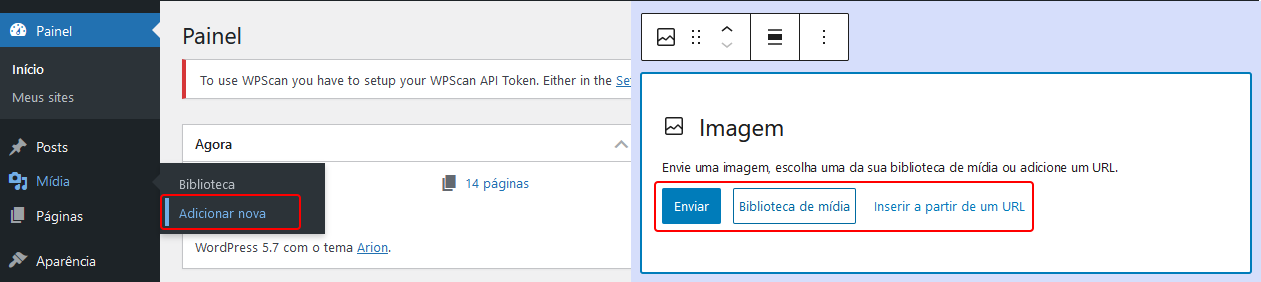
O WordPress oferece três opções para inserir uma imagem:
- enviar imagem,
- pegar uma na biblioteca de mídia e
- inserir a partir de um URL.
- Não envie uma imagem novamente se ela já estiver na biblioteca: utilize a que já está lá.
- Leia atentamente as instruções a respeito de imagens aqui.
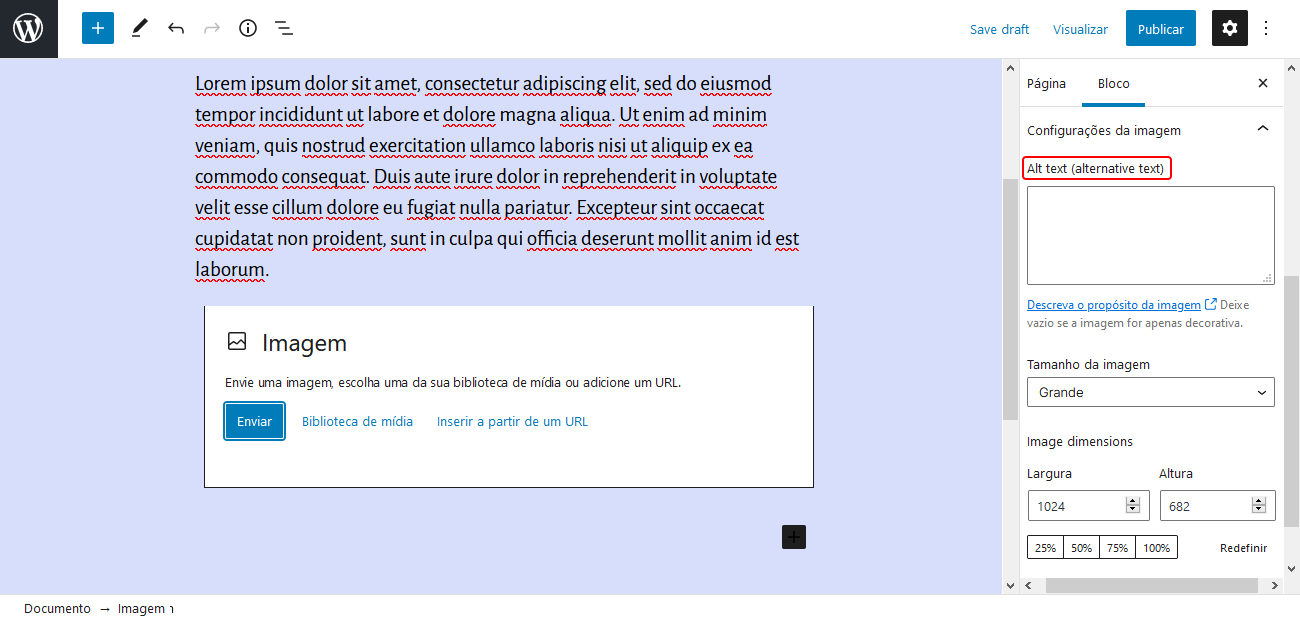
Os blocos de imagem têm várias opções de configuração, inclusive no menu de configurações de blocos à direita. É possível configurar as dimensões da imagem e seu texto alternativo.
É essencial preencher o campo Alt text com uma breve descrição da imagem para que pessoas com deficiência visual que naveguem pela página possam entender seu conteúdo. Nunca use texto dentro de uma imagem, porque, dessa forma, ele se torna inacessível a leitores com baixa ou nenhuma visão. Coloque-o sempre na parte de legenda.
É possível editar a imagem dentro do próprio editor de blocos: cortá-la, girá-la, mudar sua proporção, ampliar o zoom. Não se esqueça de clicar em Aplicar para salvar as mudanças. Saiba como editar suas imagens no WordPress.
A proporção e orientação utilizadas nas imagens é 3:2 em formato paisagem e o tamanho recomendado para elas é de 1200x800px.
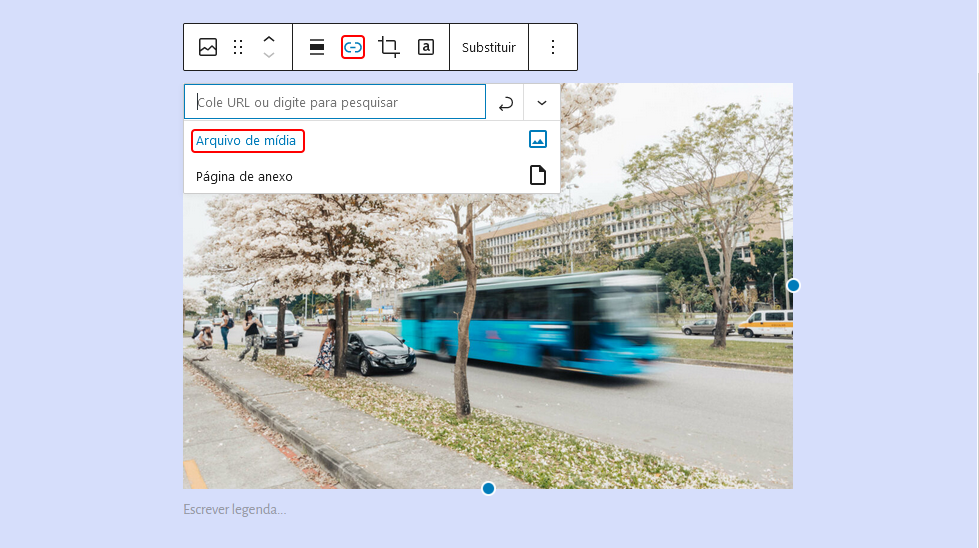
Você também pode criar um link para que as imagens apareçam em tela cheia quando clicadas. Para isso, basta selecionar a opção Arquivo de mídia na opção de link:
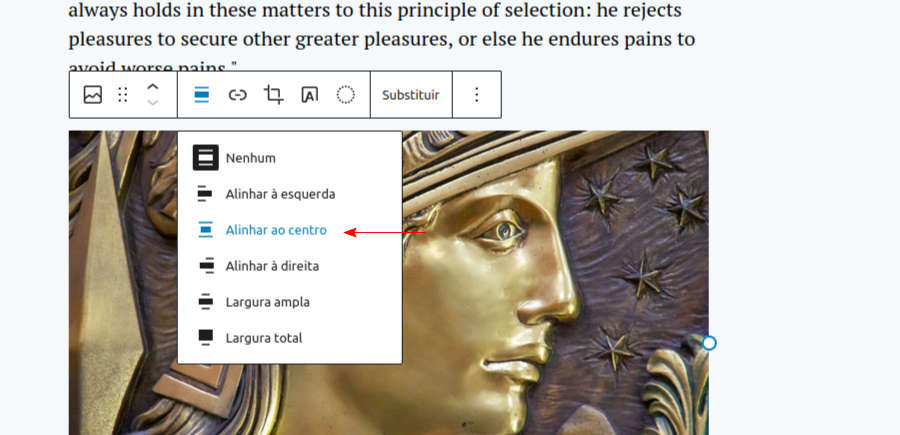
Lembre-se de alinhar a imagem ao centro:
Bloco de colunas
Este recurso permite colocar vários blocos lado a lado em colunas. Você pode escolher o número de colunas no menu de blocos. Um uso típico do bloco de colunas são imagens seguidas de texto.
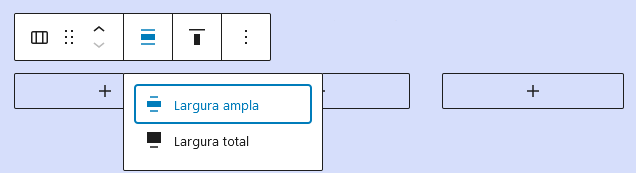
Para que as colunas tenham mais espaço, é possível alterar a largura do bloco de colunas para Largura ampla. Não utilize Largura total para colunas.
Você pode selecionar o bloco principal (colunas) no link de navegação de blocos, que fica no menu do topo da página (ver a seção sobre navegação de blocos).
Bloco de lista
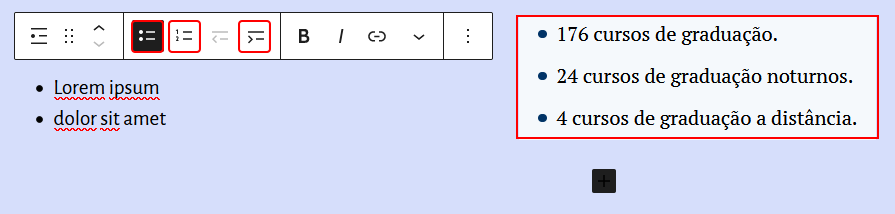
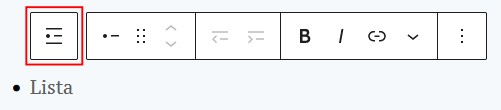
É possível escolher se a lista vai ser numerada ou não. Também é possível fazer subitens na lista selecionando o botão de mover para a direita nas configurações:
Se você estiver criando uma lista nova, os botões para escolher entre lista numerada ou não numerada podem não estar imediatamente visíveis. Neste caso, aperte no botão de selecionar lista:

Pode-se então decidir se a lista será numerada ou não. No exemplo abaixo, escolhemos numerada:

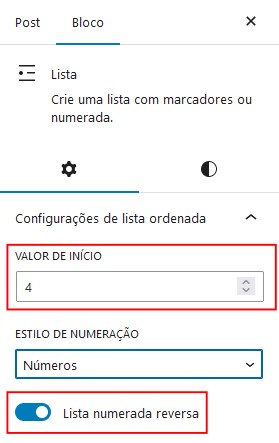
No caso de listas ordenadas, por padrão, o WordPress cria uma lista numerada. Nas configurações de bloco, é possível determinar o valor de início da numeração e determinar que a lista será reversa, isso é, irá do número mais alto para o mais baixo.

Bloco de tabela
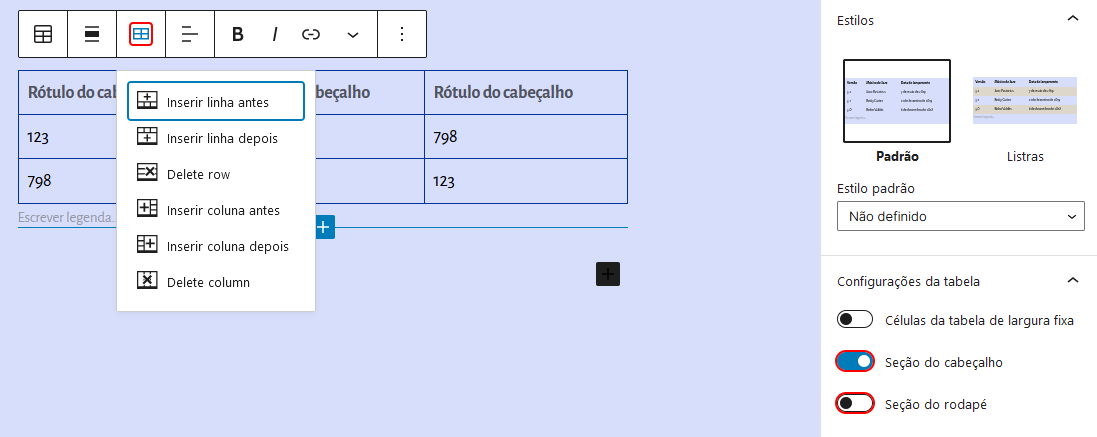
É possível incluir e excluir linhas e colunas na tabela. Você também pode incluir uma seção de cabeçalho e de rodapé indo em Configurações da tabela no menu de blocos à direita.
Bloco de botões
Este bloco permite inserir um ou mais botões de chamadas para a ação.
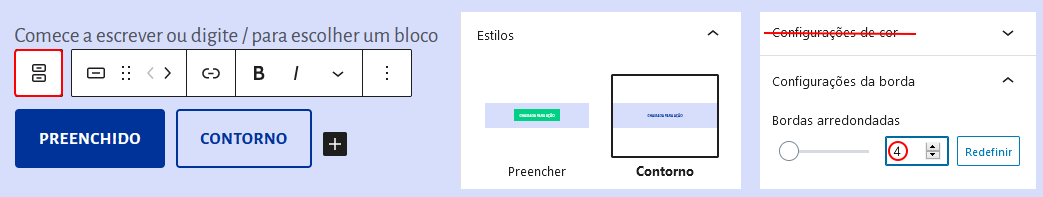
O padrão utilizado é o estilo Contorno, com bordas arredondadas, conforme a configuração abaixo. As Configurações de cor não devem ser alteradas.
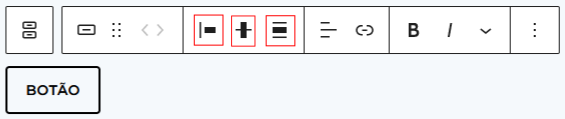
Para alinhar o botão ao centro, navegue até o bloco “botões” e altere o alinhamento para Justificar itens ao centro.
Dependendo da versão de WordPress, as opções de alinhamento estão no menu acima do botão. É possível alinhar o botão verticalmente e horizontalmente, e determinar se ele precisa de largura ampla ou não. Não use largura total para botões.

Bloco de áudios
É possível inserir áudios a partir de um arquivo (que pode ser enviado ou escolhido na biblioteca) ou de um URL externo. Há a opção de colocar uma legenda embaixo do tocador.
No menu à direita, em Configurações de áudio, você pode escolher reproduzir os áudios automaticamente e colocá-los em loop (repetidos vez após vez).
Bloco de YouTube e o bloco de vídeos
Estes blocos permitem que se insira um player de vídeos incorporado à página, bastando, para isso, inserir sua URL (o endereço html do vídeo).
- Não envie um arquivo de vídeo, pois ele irá ocupar muito do espaço de armazenamento: use sempre um URL externo, como de um vídeo do YouTube.
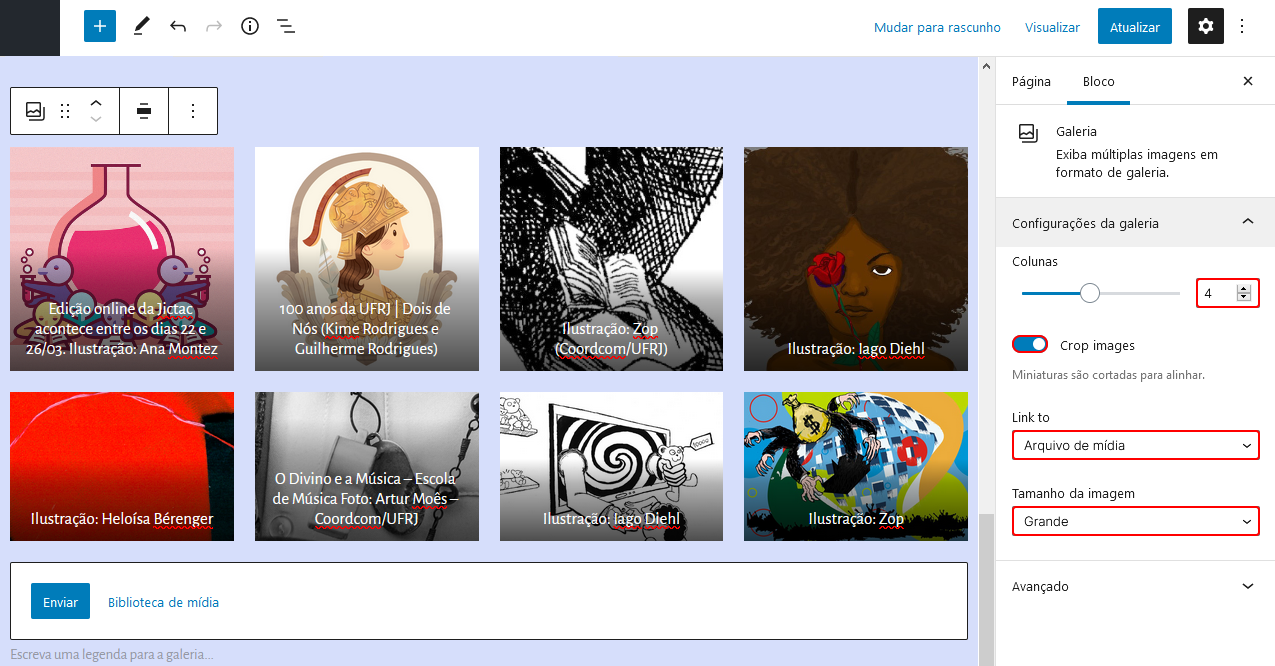
Bloco de galeria
O bloco de galeria reúne várias imagens em miniatura, que são mostradas de forma completa quando o usuário clica em uma delas.
No campo Apontar para (link to), escolha Arquivo de mídia, e em Tamanho da imagem, escolha Grande.
Bloco de citação
Este bloco destaca uma citação. Nas configurações do bloco à direita, escolha o estilo padrão. Na parte inferior do bloco, pode-se inserir o autor ou deixar em branco.
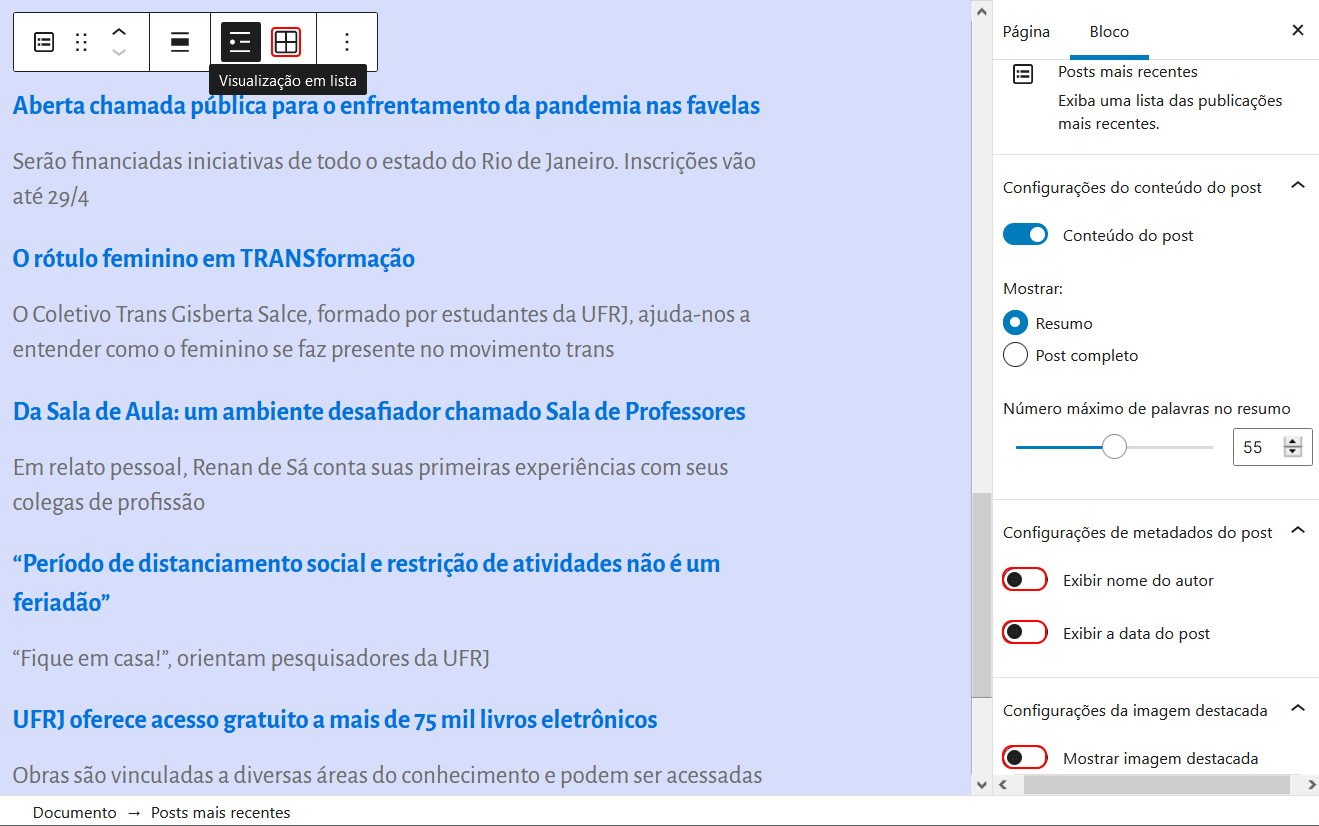
Bloco de posts mais recentes
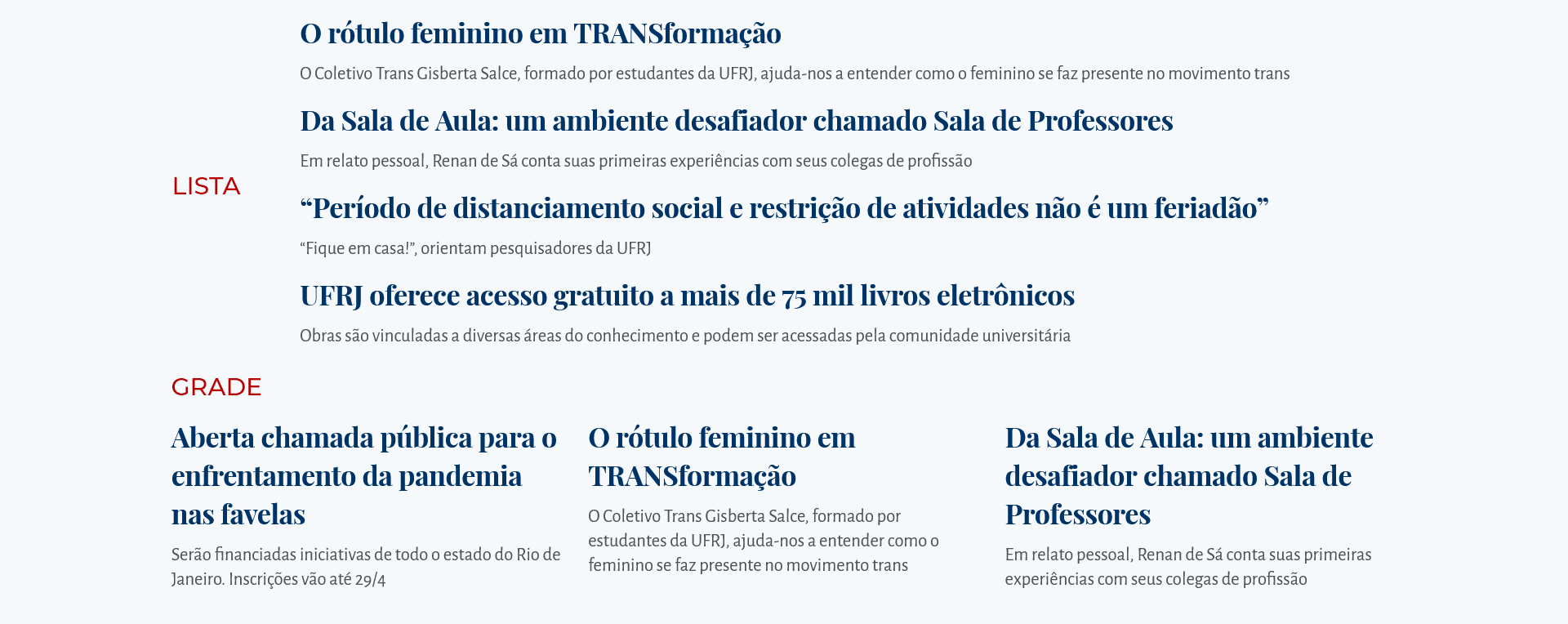
Se você estiver trabalhando com posts, pode utilizar este bloco para mostrar os mais recentes. É possível visualizá-los em grade ou como uma lista.
O menu de blocos à direita da página permite várias opções de configuração dos posts. Você pode, por exemplo, escolher exibir apenas os posts de uma determinada categoria ou autor; colocar informações como autor, data; ou ainda mostrar a imagem destacada de cada post (para isso, é necessário que o post tenha uma imagem destacada). Veja mais na seção sobre como criar posts.
Bloco espaçador
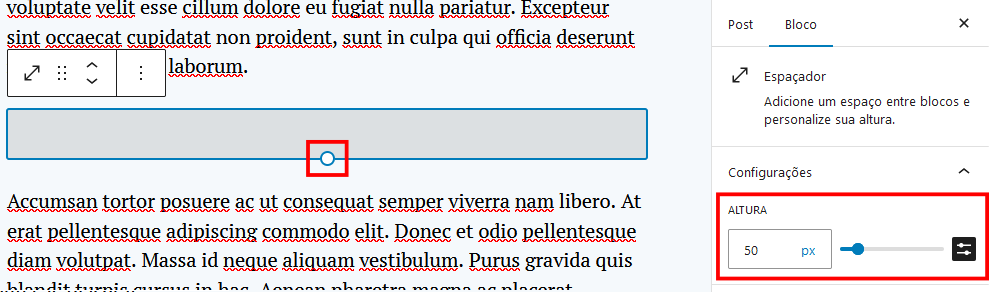
Caso você precise de espaço vertical adicional entre os blocos, você pode usar o bloco espaçador. Regule a altura do bloco espaçador no menu de blocos à direita ou puxando para cima e para baixo a bolinha no meio do bloco:

Usando ícones
Por padrão, o Arion utiliza a biblioteca de ícones do Material Design (MD) do Google. Neste link, é possível baixar a biblioteca já nas cores e formatos recomendados. Os ícones precisam estar no formato .png, seja na cor azul – hex #003366 | RGB (0, 51, 102), ou em branco – hex #FFFFFF | RGB (255, 255, 255). O fundo deve ser transparente e o tamanho padrão é 64x64px. Caso seja necessário algum ícone que não conste na biblioteca do MD, é possível escolher o ícone no site https://fontawesome.com/. É importante colocar “solid” nas opções de estilo. Anote o nome. Em seguida, entre no site https://fa2png.app/. Nas configurações, em “icon name” coloque o nome do ícone escolhido no site fontawesome. Em “icon size” escolha 64. Em “icon color“, clique na cor e ajuste para uma das cores mencionadas acima. Por fim, clique no botão download.
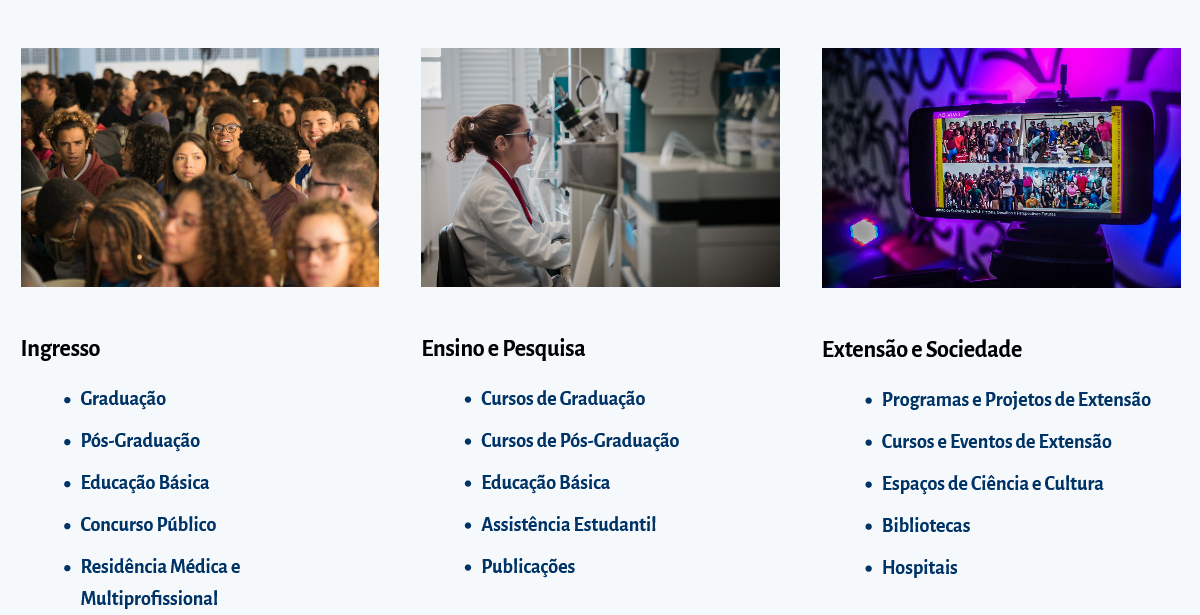
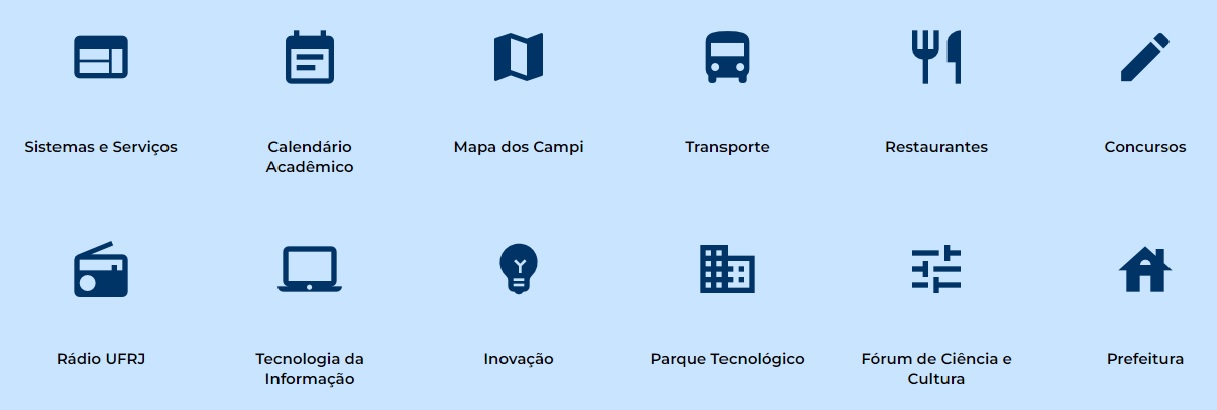
Para fazer colunas de ícones como no site da UFRJ, conforme ilustrado abaixo, crie um bloco de colunas novo para cada linha de ícones. Em seguida, basta colocar um bloco de imagem (com o ícone) seguido de um bloco de título h5 em cada coluna. Agrupe os blocos de coluna e coloque a cor de fundo no bloco de grupo. Altere a largura do bloco de grupo para largura total. Veja como usar o bloco de colunas, agrupar e colocar fundo colorido.

Mídias
Imagens e outros arquivos de mídia (áudio, PDFs etc.) devem ser inseridos pelo menu lateral à esquerda Mídia – Adicionar nova. Você também pode fazer upload de imagens e outros arquivos quando escolher um bloco de imagem, vídeo etc. O arquivo enviado passa a fazer parte da biblioteca. Se uma imagem estiver na biblioteca, não a envie de novo: utilize a que já está lá.
Ao enviar uma imagem, é importante preencher o campo texto alternativo com entre 4 e 8 palavras que sejam capazes de descrevê-la (para isso, escolha editar a imagem após o upload). Esse campo é usado principalmente para fornecer a pessoas com baixa ou nenhuma visão informações sobre a imagem. Na tela de edição, você também pode acrescentar uma legenda, que vai estar presente a cada vez que você usar a imagem (mas esta legenda pode ser modificada em cada inserção, ou mesmo apagada, caso necessário).
Referências para descrição de imagens:
- https://medium.com/bruno-pulis/texto-alternativo-o-guia-definitivo-ae196e7a1e39
- https://cta.ifrs.edu.br/boas-praticas-para-descricao-de-imagens/
Criando posts
Um post é essencialmente uma página à qual podem ser dadas uma ou mais categorias e etiquetas (tags). Todos os blocos e configurações de página estão disponíveis nos posts. Saiba mais sobre a diferença entre páginas e posts em: https://wordpress.com/br/support/post-vs-pagina.
Os posts podem ser criados a partir de dois links localizados no menu superior (Novo – Post) e no menu à esquerda (Post –Adicionar novo):
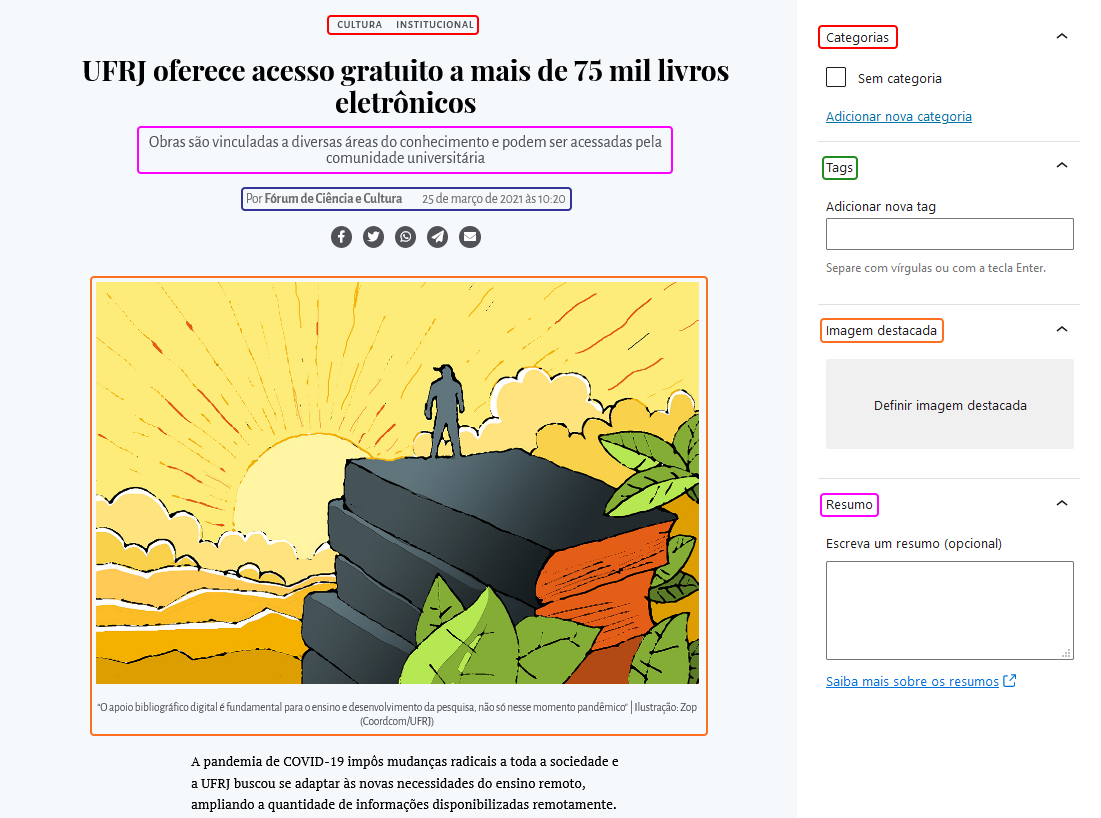
Sua estrutura permite que eles sejam agrupados por categorias, etiquetas e autor. Também é possível incluir um resumo, de forma que os usuários possam ter uma prévia do conteúdo. Assim como nas páginas, é possível escolher uma imagem destacada para cada post.
Visualizando a lista de posts
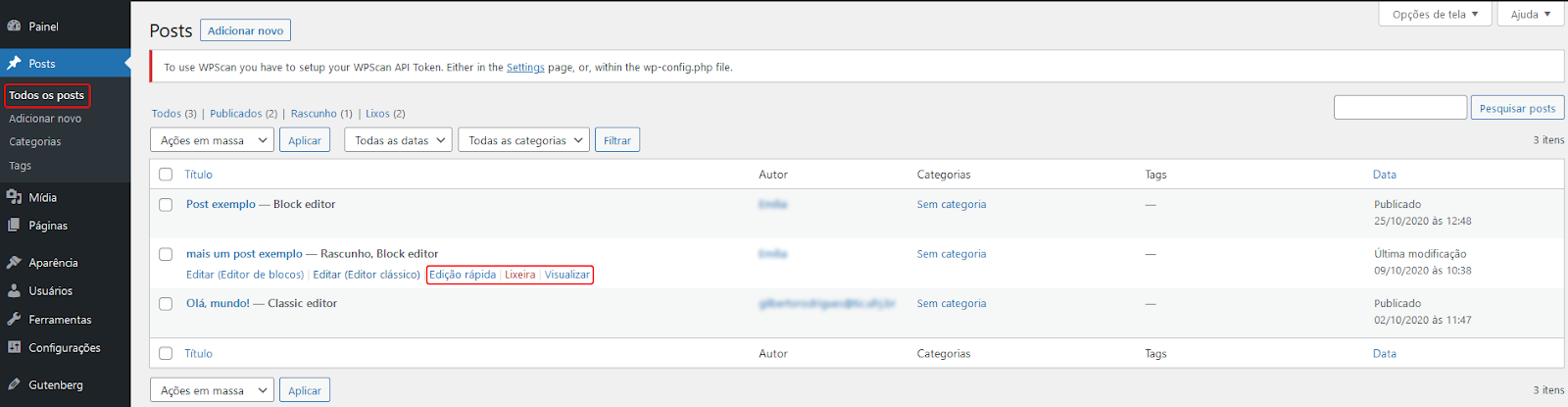
O usuário pode visualizar a lista de posts escolhendo a opção Todos os posts no link Posts no painel. Ao passar o mouse em cima do título do post, aparecem as alternativas editar, fazer edição rápida, excluir e visualizar os posts:
É possível criar uma página com todos os posts ou uma página com posts de determinada categoria. Para a primeira opção, basta criar uma página em branco, somente com o título (Ex.: Todos os Posts) e indicar nas Configurações da página inicial. As páginas de categorias são criadas automaticamente por meio do menu, como veremos na seção Menus.
Menus
Existem 5 tipos de menus:
- Menu horizontal para Desktop*;
- Menu expandido para Desktop (menu hambúrguer);
- Menu para dispositivos móveis;
- Menu de rodapé;
- Menu social.
Para criar menus, acesse a aba Configurações no painel à esquerda, e em seguida o item Menus.
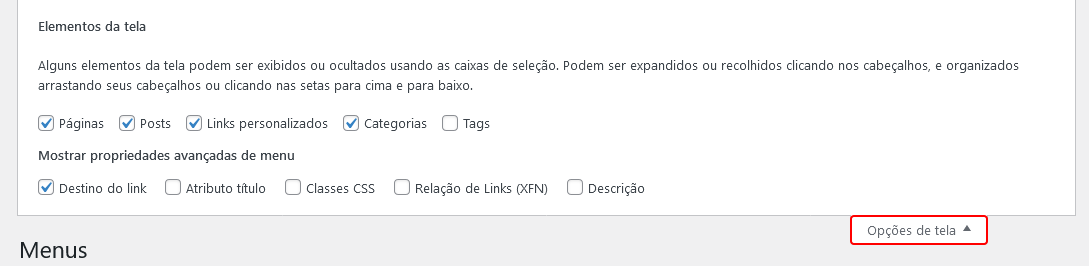
Observe que, assim como no painel, no topo da página de configuração dos menus existe o botão de opções de tela, que permite adicionar itens à página. Marque a opção “destino do link” para ter a possibilidade de fazer links do menu abrirem em nova aba.

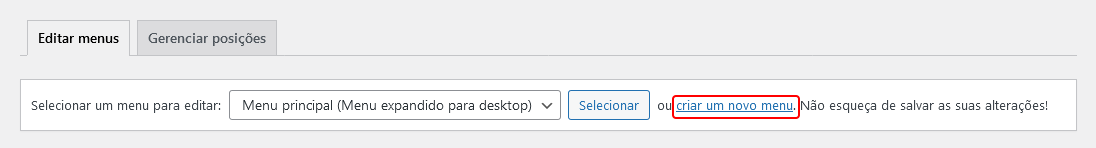
Na tela de Configurações, selecione Criar um novo menu na aba Editar menus ou selecione um menu já existente para editar.
A localização do menu principal deve seguir o modelo utilizado no Portal da UFRJ (https://ufrj.br), que utiliza o Menu expandido para desktop.
* O menu horizontal não deve ser utilizado, salvo algumas exceções como, por exemplo, o seletor de linguagens presente no Portal da UFRJ.
Adicione itens na aba Adicionar itens ao menu. Além das páginas que você criou, é possível adicionar links personalizados (externos), posts e páginas de categorias. É possível remover um item do menu expandindo-o e apertando em “remover”.
É importante destacar algumas recomendações:
- Todos os itens de menu devem ter conteúdo, inclusive os do 1º nível. Lembre-se de salvar o menu antes de sair do editor.
- No menu principal, o 1º item deve ser a página inicial do site. Sempre que possível, deve ser utilizado o menor número de itens no 1º nível de menu.
- Recomenda-se a utilização de até 7 itens (ou até 9, excepcionalmente).
- É importante destacar que mesmo os itens do 1º nível devem possuir conteúdo.
- Você pode alterar a ordem dos itens arrastando-os para cima e para baixo.
- Procure usar apenas itens de 1º e 2º níveis (em casos excepcionais, pode-se utilizar três níveis de menu).
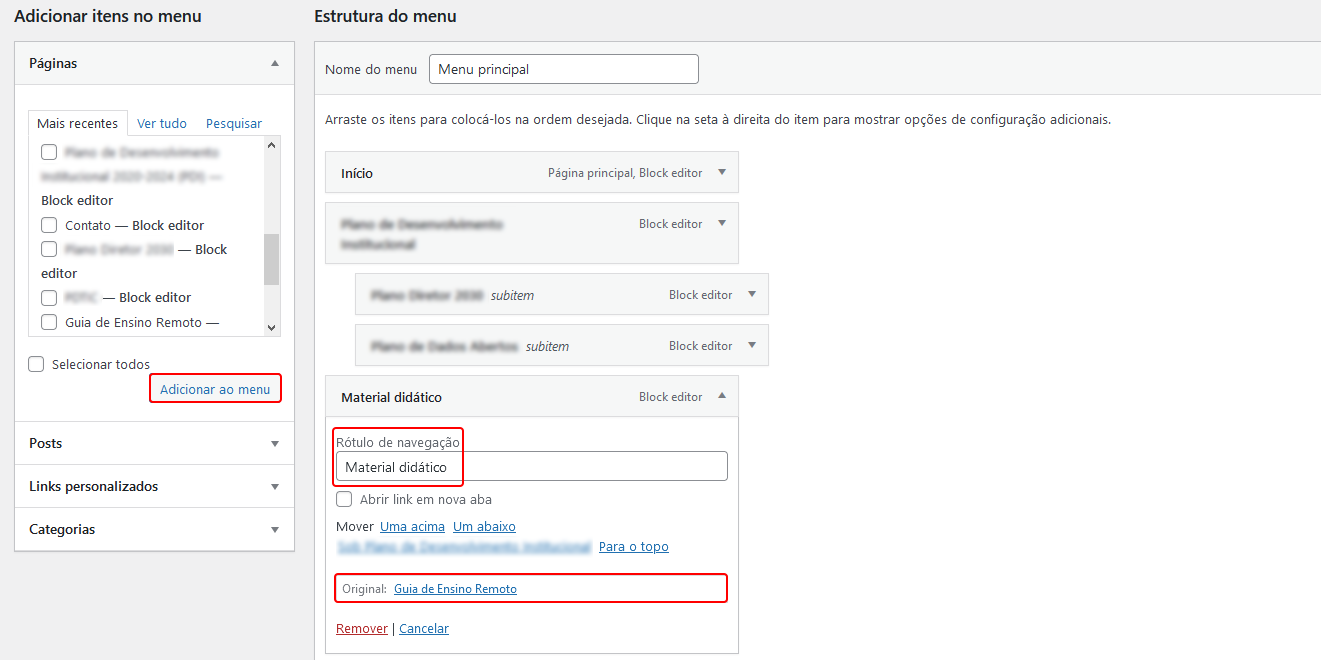
- Para criar um subnível, basta arrastar os itens para a direita. O rótulo (nome que aparece no menu) pode ser diferente do título da página. Devem ser evitados subníveis que contenham apenas um item. Nesses casos, sugere-se que esses itens sejam incorporados à página ascendente como uma nova seção (intertítulo) ou como um link interno, facilitando a navegação.
Menu social: inserindo links para as redes sociais
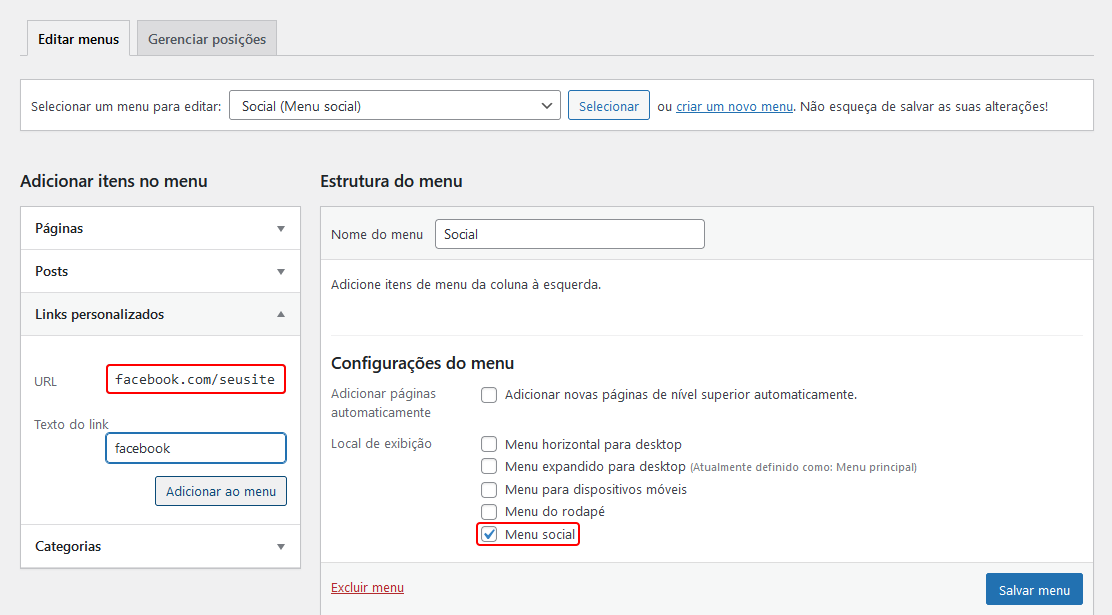
O menu social é específico para as redes sociais. Para utilizá-lo, basta adicionar o endereço de cada rede a partir dos Links Personalizados (na aba Adicionar itens ao menu). Depois, em Configurações do menu, marque a opção Menu social.
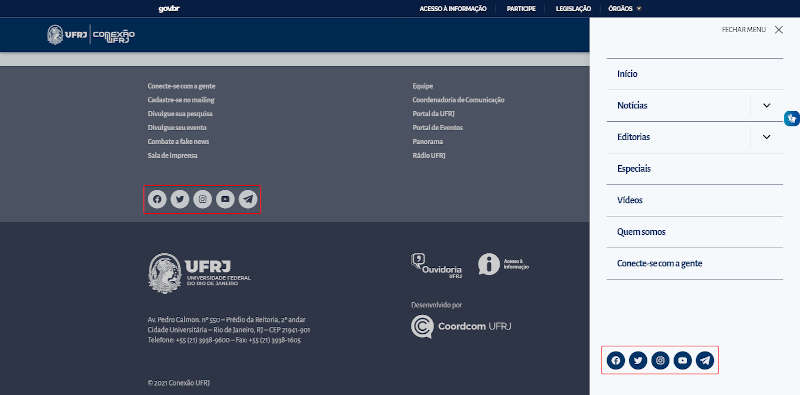
Por padrão, esse menu irá aparecer no rodapé do site e também no menu expansível.
Rodapé
Também na aba Configurações no painel à esquerda, no item Rodapé, é possível editar o endereço que aparece na parte inferior do site, abaixo da marca da UFRJ.
Conclusão
Esperamos que este guia tenha sido útil.
Esta é a primeira versão, e planejamos fazer melhorias contínuas.
Gostaríamos muito de saber como foi sua experiência, e se tem alguma sugestão de melhoria. Por favor, escreva para nós em web@comunica.ufrj.br.
Equipe de Design & Web da SGCOM
Referências
10 Lições Incríveis de Usabilidade de “Não Me Faça Pensar”, de Felipe Melo Guimarães. Medium, 2017.
Boas práticas para descrição de imagens. Centro Tecnológico de Acessibilidade do IFRS, 2018.
Leis de UX: os princípios básicos de UX design, de Felipe Melo Guimarães. Medium, 2020.
Modelo de Acessibilidade em Governo Eletrônico (eMAG). Governo Federal, 2019.
Não me faça pensar, de Steve Krug. Alta Books, 2014.
Texto alternativo: o guia definitivo, de Bruno Pulis. Medium, 2017.
Este guia foi desenvolvido pela
equipe Web da Diretoria de Design & Tecnologia
da Superintendência Geral de Comunicação Social da UFRJ.
Para dúvidas e sugestões,
entre em contato com a gente pelo e-mail
web@comunica.ufrj.br

Notas
1. Nossos projetos são batizados com nomes de personagens da mitologia greco-romana, assim como a deusa Minerva, ou Atena, musa da UFRJ. Arion é um deus em forma de cavalo, com patas levíssimas e velocidade incrível, capaz de andar sobre a água sem se molhar e cavalgar sobre as plantações sem curvar as hastes do trigo. Também tem o dom da fala e de prever o futuro (voltar).
2. O registro de endereços da UFRJ é feito pela Superintendência de Tecnologia da Informação e Comunicação (TIC) seguindo critérios hierárquicos. Veja mais informações aqui (voltar).
3. Por que sete itens? É o que recomenda uma das Leis de UX, a Lei de Miller. Saiba mais aqui (voltar).